一.环境配置
安装cnpm(阿里外网环境) 注:外部厂商同学使用
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装tnpm(阿里内网环境)注:阿里内部员工使用
tnpm是阿里定制的npm,内部私有的模块都会发布到这里(官网:http://web.npm.alibaba-inc.com/ )
npm i -g npminstall --registry=http://registry.npm.alibaba-inc.com npminstall -g tnpm --registry=http://registry.npm.alibaba-inc.com
安装genie脚手架
window系统: cnpm install ai-genie-cli -g MAC系统: sudo cnpm install ai-genie-cli -g
二.项目开发(iot业务)
1.登录天猫精灵APP
调试设备时请保持APP的登录状态

天猫精灵APP的账号要和阿里精灵开放平台保持一致

2.本机的本地电脑配置
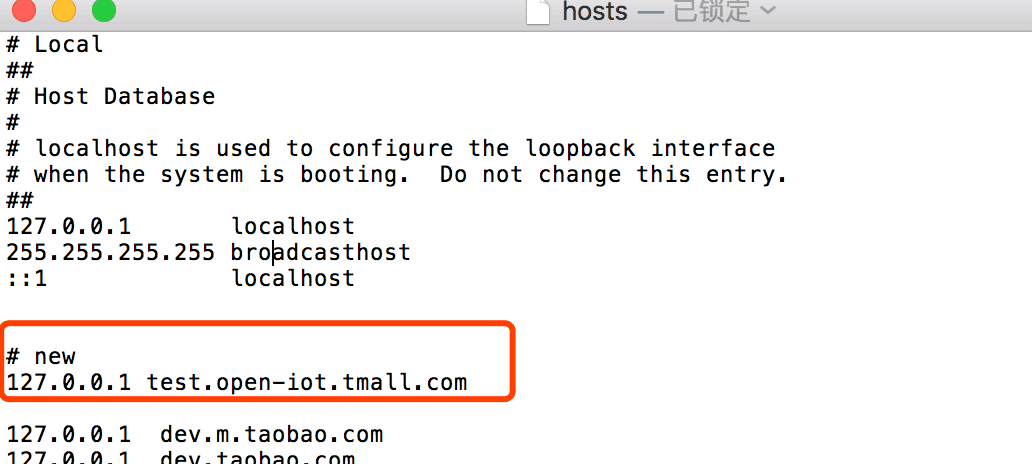
1. window host 路径:C:\Windows\System32\drivers\etc
2. mac host 路径:直接用快捷键 command+shift+g,弹出框,输入 /etc/hosts
// 在host中添加 127.0.0.1 test.open-iot.tmall.com

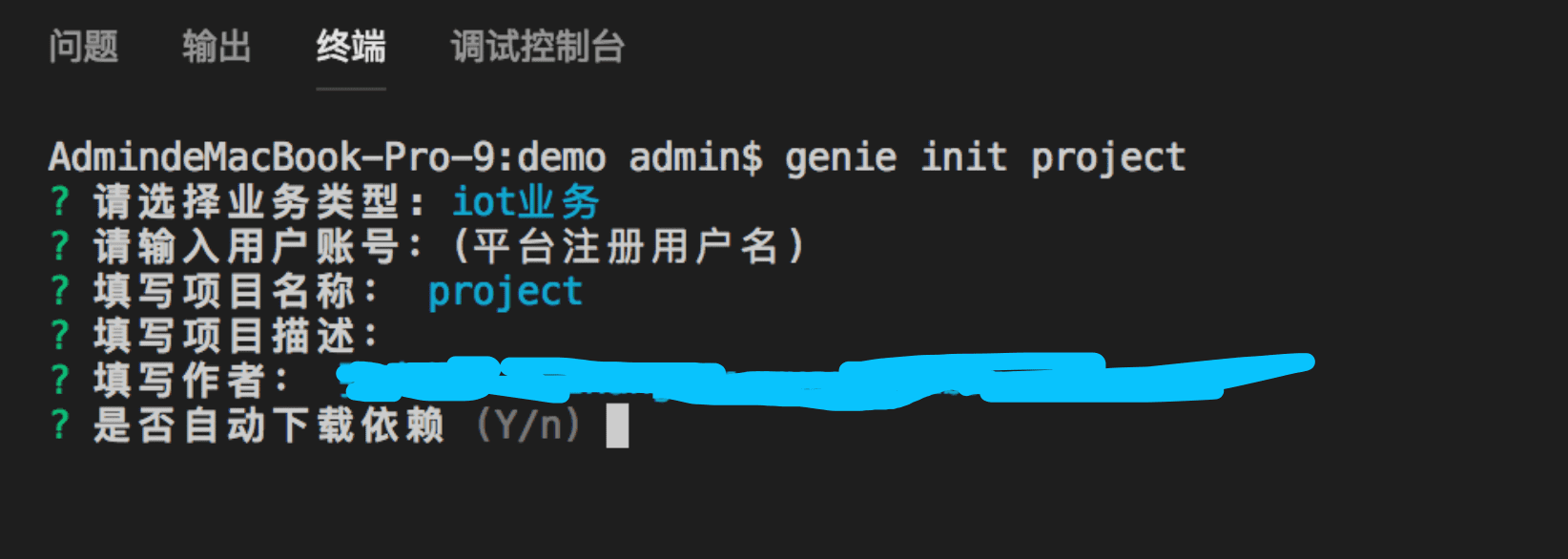
3.创建项目、安装开发环境
genie init projectName // 创建项目 cd projectName // 进入项目 cnpm install // 安装依赖 注:安装依赖可以用tnpm/cnpm 会比 npm install 快一些

以下品类要初始‘品类模版’需要填写平台注册用户名 和 Product Id
- 灯
- 风扇
- 空气净化器
- 蒸脸器
- 加湿器
- 除湿器
- 空调
4.开发调试
4.1.启动项目,会打开web端调试:
- 当前登录态,显示我的设备列表
- 当前非登录态,显示淘宝登录页
npm run dev // 运行项目
注:项目内不支持引用本地图片,请前往图片空间上传,如果打不开页面,请先支付宝认证
开发中相关的工具文档:

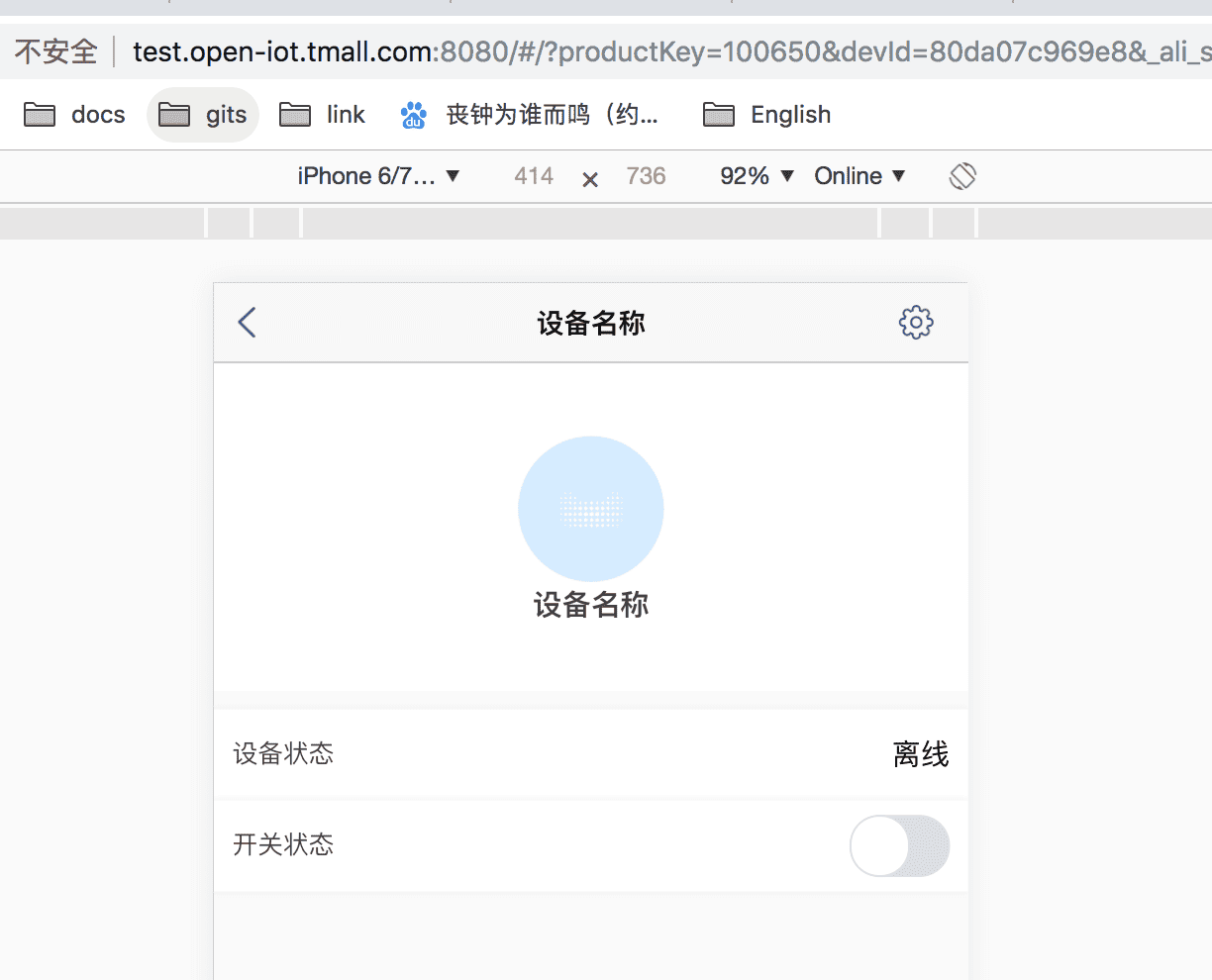
4.2.点击设备进入面板
(提示:点击进入页面后productKey和devId 会带在Url 上面)

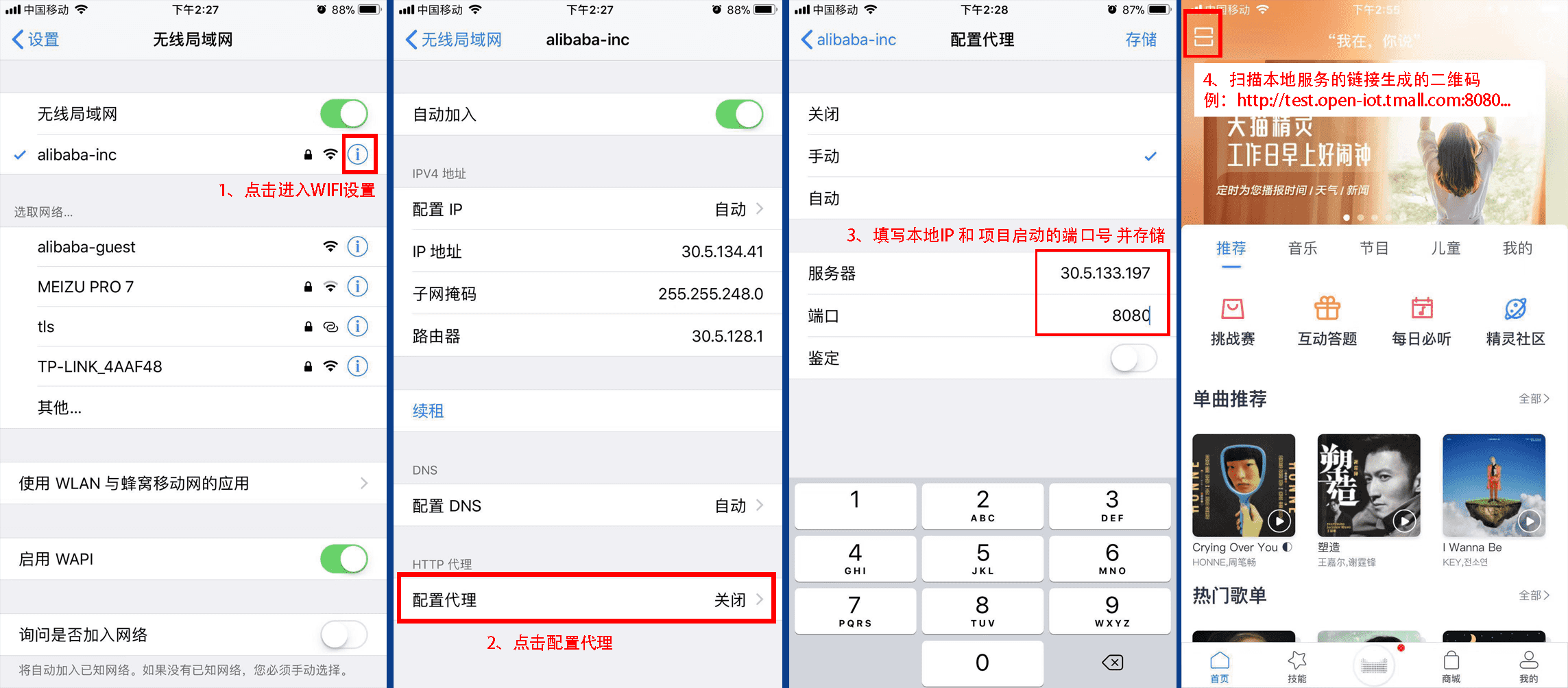
4.3.使用天猫精灵APP代理的方式去调试

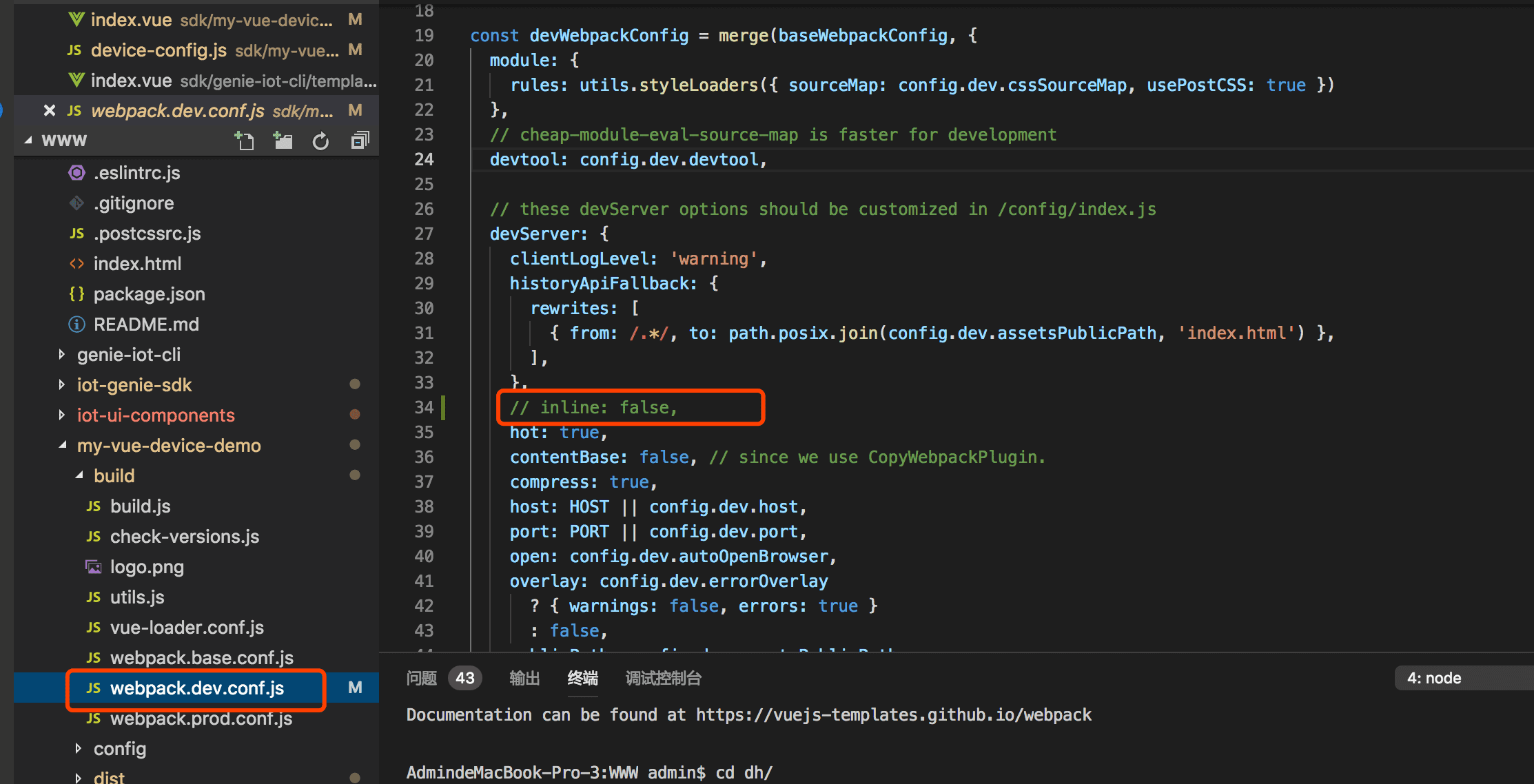
注意点: 1、可以更好的查看面板、建议在PC调完以后调试该方式 2、需要在 webpack.dev.conf.js 文件的 devServer 加上 inline: false 关闭项目热更新(关闭代码修改实时更新) 不然会导致Native导航条展示不正常,如果不需要看Native导航条则不需要设置 inline: false 并重新 npm run dev 才能生效

4.4.其它相关
5.打包、压缩、发布
5.1.本地代码打包
npm run build // 如果运行报错,把 package.json 下的 "build": "node build/build.js" 改成这样,在试下
5.2.安装lzip压缩包工具
// 全局安装 lzip cnpm install -g lzip
5.3.生成压缩包
// 在 my-project 处使用
lzip
// 在my-project 平级目录 生成压缩包 成功
my-project.zip
// 上传压缩包的格式说明
my-project ( 打包格式的一级目录为 my-project -> dist -> ... )
dist
index.html
app.css
app.js
... 等等资源5.4.上传压缩包
open 平台地址 https://open-iot.tmall.com/home 按创建产品流程走 在 人机交互 -> 控制面板 中上传压缩包
5.5.在天猫精灵中测试设备
使用天猫精灵扫码二唯码
‘open平台 - 选择设备 -> 软件发布 -> 扫描发布前验证二维码 ’
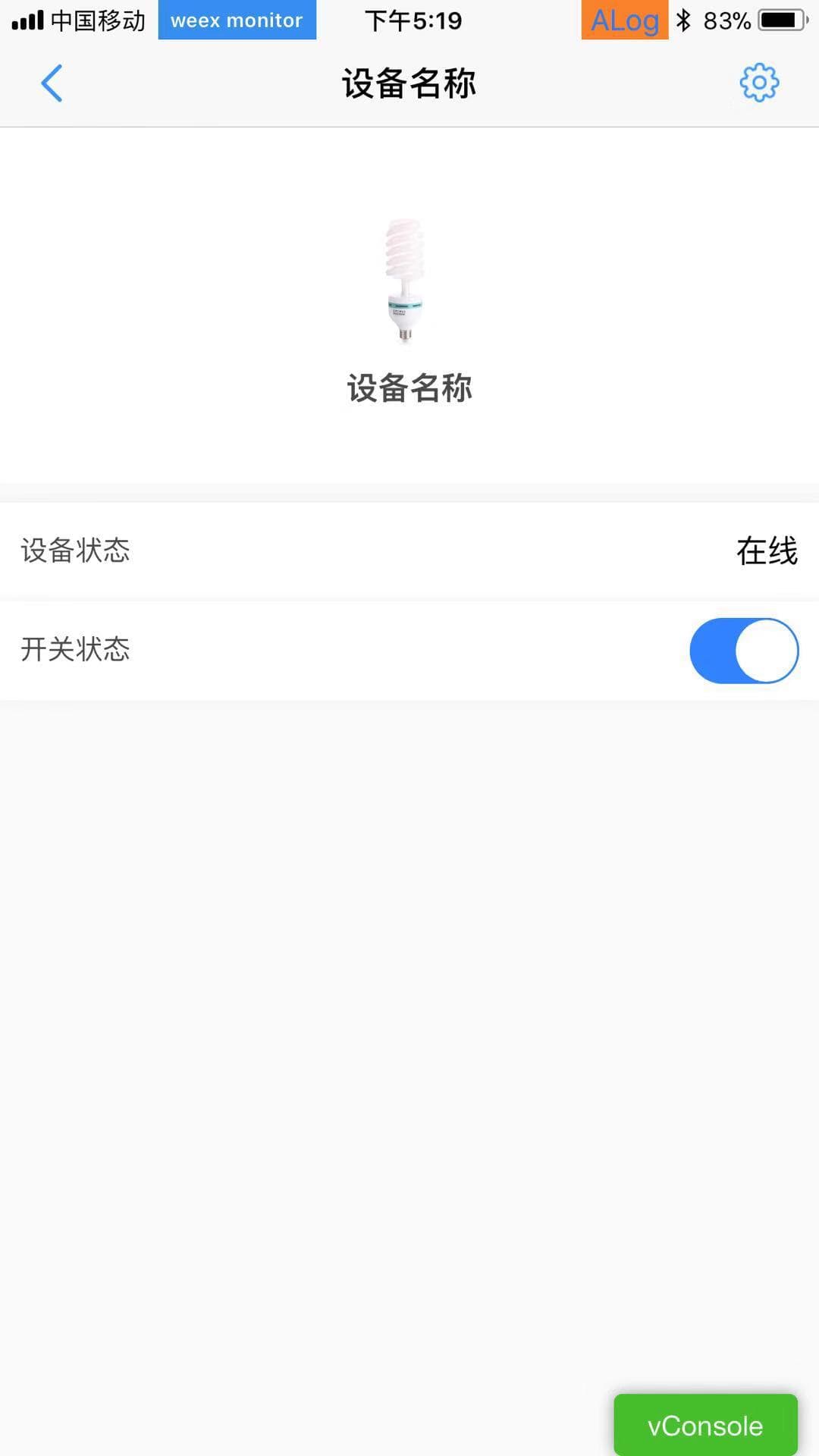
显示设备列表页面 然后点击要测试的设备

显示设备面板 然后测试

三.项目配置说明
目录结构:
dist 打包后的文件
app.css
app.js
index.html
src 本地文件(代码编辑)
assets 静态资源
less 脚手架公用 css
images 静态图片
page 页面
router 路由
store vuex状态管理
App.vue 根组件
main.js 项目启动js
device-config.js 项目配置device-config api全量举例说明:(src 下的 device-config.js 文件配置)
export default {
base: {
platform: 'genie', // 平台信息
env: 'dev', //
icon: [], // 引入 iconfont.cn Symbol 下的链接 扩展 icon
debugVConsole: false, // true/ false 使用天猫精灵打开面板 是否显示 vConsole
stopFastControl: true, // true/ false 快速控制时是否弹出toast提醒,默认true
lowMesh: false, // true/ false 是否是低功耗蓝牙设备
noAck: false, // true/ false 是否使用noack模式 默认是 false
},
debug: {
stagingMap: 'release', // 'pre2' 预发环境 'release' 线上环境
}
}MOCK数据:(src 下的 device-config.js 文件配置)
export default {
base: {},
debug: {
isMock: true, // 是否开启mock, 开启mock后,默认getDeviceStatus和setDeviceStatus 将不会发起请求,其他api接口在mockConfig中自行设置mockApi,以重写sdk中的接口请求
mockConfig: { // mock 配置
mockApi: {}, // mock sdk中的其他接口
mockStatus: { // mock设备信息
attr: {
onlinestate: 'online', // mock设备状态 offline online
}, // mock设备属性
errorInfo: {}, // mock设备上报的错误信息
scheduleInfo: {} // mock定时信息
},
mockGetType: 'success', // 模拟get类型 success: 返回mock的成功数据; fail: 返回失败的mock数据
mockSetType: 'success', // 模拟set类型 同上
mockGetSuccessData: null, // 获取设备状态成功的数据模拟
mockGetFailureData: null, // 获取设备状态失败的数据模拟
mockSetSuccessData: null, // 设置设备状态成功的数据模拟
mockSetFailureData: null // 设置设备状态失败的数据模拟
}
}
}

 文档首页
文档首页
 开发指南
开发指南


