接口统一的调用异常
报错返回参数:msgCode
名称 | 描述介绍 |
服务器开小差了 | MTOP 接口的兜底报错 |
HSF执行错误 | HSF 接口没有发布到对应环境 |
请求API不存在 | 调用的 mtop 接口不存在 |
请求参数不正确 | 参数填写不正确,请查看文档对照参数 (包括,参数类型不正确 和 参数未填写) |
除前三个报错信息,剩下的报错,都透传至服务端接口 | |
如何判断当前页面的环境
if (AI.urlParam().type === 'debug' || AI.urlParam().type === 'localDebug') { // 预发环境 } else { // 线上环境 }
查询食谱推荐列表接口
mtop.alibaba.aicloud.recipe.getRecomandRecipePage
参数
名称 | 参数类型 | 是否必须 | 描述 |
devId | string | 是 | 设备 devId |
productKey | string | 是 | 设备 productKey |
params | object | 是 | 主要参数 |
params.openAccountId | string | 是 | 用户账号的 accountId |
pageInfo | object | 否 | 页码参数 |
pageInfo.pageNum | number | 否 | 当前页码 |
pageInfo.pageSize | number | 否 | 当前页面展示数量 |
示例
// 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.getRecomandRecipePage', data: { devId: 'a80171320100009715c507da78000000', // 获取url上的 AI.devId productKey: '306', // 获取url上的 AI.productKey params: JSON.stringify({ openAccountId: "0yl8oK0WFDBwEheQxSMD4g==", enviroment: 1 }), pageInfo: JSON.stringify({ pageNum: 1, pageSize: 10 }) } }).then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); }); // 返回数据 { "api": "mtop.alibaba.aicloud.recipe.getRecomandRecipePage", "data": { "success": "true", "model": { "success": true, "retValue": { "pageNum": 1, // 第N页 "pageSize": 10, // 一页条数 "total": 5, // 总条数 "list": [ { "contentRecipeId": 1137111, // 内容食谱id "recipeName": "开灯1111", // 食谱名 "collectNum": 0, // 食谱收藏数 "recipeType": 0, // 食谱类型 0视频菜谱 1图文菜谱 "description": "xxxdescription111", // 食谱描述 "functionType": 2, // 功能类型,1 非智能食谱 2智能食谱 "recipeTime": 0, // 食谱制作时间(秒) // 食谱图片地址 "imageUrl": { "img": "www.xxximg111.com", // 默认图片 "large": "www.xxxlarge111.com", // 大图 "medium": "www.xxxmedium111.com", // 中图 "small": "www.xxxsmall111.com" // 小图 } } ] }, "extentions": null }, "statusCode": "200" } }
查询菜谱收藏列表接口
mtop.alibaba.aicloud.recipe.getFavoriteRecipeItem
参数
名称 | 参数类型 | 是否必须 | 描述 |
pageNum | number | 否 | 当前页码 |
pageSize | number | 否 | 当前页面展示数量 |
示例
// 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.getFavoriteRecipeItem', data: { pageNum: 1, pageSize: 10 } }).then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); }); // 返回数据 { "api": "mtop.alibaba.aicloud.recipe.getFavoriteRecipeItem", "v": "1.0", "ret": [ "SUCCESS::调用成功" ], "data": { "success": "true", "msgCode": "null", "msgInfo": "SUCCESS", "model": { "totalCnt": 2, "totalPage": 0, "pageNum": 1, "pageSize": 10, "statusCode": 200, "message": null, "exception": null, "result": [ { "sourceName": null, //源名称 "recipeType": 1, //食谱类型 0 语音食谱 1 图文食谱 "tips": "", //小贴士 "cookTime": null, //制作时长单位秒 "difficulty": null, //难度 "cookStepNum": 1, //总部数 "audioUrl": "这个李子酸看着都会流口水!", //音频地址 图文食谱为描述 "viewCount": 17000, "favorCount": 515, "innerfavorCount":0,//内容中心收藏数 "functionType": 2, // 功能类型,1 非智能食谱 2智能食谱 "tmjlFavorCount": 173, // 天猫精灵收藏数 "intellectRecipe": 1, // 食谱类型(1 普通食谱 2 智能食谱) "commentCount": 0, "score": null, "videoPlayCount": null, "cookedCount": 13, "dishesCount": 13, "rawPageUrl": "https://www.xiachufang.com/recipe/100236532/", //三方连接地址 "tipsAudioUrl": null, "id": 780363, //食谱id "rawId": "100236532", //三方id "source": "xiachufang", //三方源 "sourceId": null, "title": "开胃李子酸", //食谱名称 "category": "audio", "type": "program", "hotScore": null, "commCateId": 80027001, //内容分类 80027001 固定 值 "tppExtendInfo": null, "x1Pv30d": 0, "x1PvTotal": 0, "isCharge": false, //是否收费 "isAudition": false, //是否试看 "resourceId": null, "description": "这个李子酸看着都会流口水!", //描述 "offline": false, //是否上线 "rankLevel": null, "videoUrl": null, "ingredients": [ //食材 { "name": "紫苏叶(超市有卖)", //名称 "weight": "1把" // 用量 } ], "publishTime": "2014-05-18T14:10:30.000Z", //发布时间 "tags": [ //标签 { "commonCateId": null, "id": 94045, //标签id "title": null, "alias": null, "description": null, "isOnline": null, "type": "program", "tagGroup": null } ], "authors": [ //作者 { "source": null, "id": 726699, "title": null, //作者名称 "alias": null, "description": null, "isOnline": null, "type": "program", "gender": null, "authorTypes": [ //作者类型 { "name": "DEFAULT" } ], "cover": null } ], "itemType": null, "valid": null, "cover": { //封面 "img": "https://aicontent.alibabausercontent.com/image-pre/732/732/6cde2c525b3d6a503fbabb5efdb97697.jpg!medium", "large": "https://aicontent.alibabausercontent.com/image-pre/732/732/6cde2c525b3d6a503fbabb5efdb97697.jpg!large", "mediam": null, "medium": "https://aicontent.alibabausercontent.com/image-pre/732/732/6cde2c525b3d6a503fbabb5efdb97697.jpg!medium", "small": "https://aicontent.alibabausercontent.com/image-pre/732/732/6cde2c525b3d6a503fbabb5efdb97697.jpg!small" }, "alias": [ ], "releaseTime": null } ], "extentions": null, "detail": null }, "statusCode": "200" } }
查询是否收藏了该菜谱
mtop.alibaba.aicloud.recipe.searchDetail
参数
名称 | 参数类型 | 是否必须 | 描述 |
params | object | 是 | 参数对象 |
params.id | string | 是 | 食谱 id |
示例
// 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.searchDetail', data: { params: JSON.stringify({id: 780368}) } }).then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); }); // 返回数据 { "api": "mtop.alibaba.aicloud.recipe.searchDetail", "v": "1.0", "ret": [ "SUCCESS::调用成功" ], "data": { "success": "true", "msgCode": "success", "msgInfo": "SUCCESS", "model": { "code": 200, "message": "success", "result": { hasFavorite: true // 是否收藏标志 }, "extendInfo": null }, "statusCode": "200" } }
收藏or取消收藏操作
mtop.alibaba.aicloud.recipe.favoriteRecipeItem
参数
名称 | 参数类型 | 是否必须 | 描述 |
contentRecipeIds | array | 是 | 菜谱id |
isFavorite | boolean | 是 | 是否收藏, true 收藏, false 取消收藏 |
示例
// 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.favoriteRecipeItem', data: { contentRecipeIds: JSON.stringify([780368, 780363]), isFavorite: true } }).then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); }); // 返回数据 { "api": "mtop.alibaba.aicloud.recipe.favoriteRecipeItem", "v": "1.0", "ret": [ "SUCCESS::调用成功" ], "data": { "success": "true",//操作成功标志 "msgCode": "null",//操作结果码 "msgInfo": "SUCCESS",//操作结果信息 "model": { "statusCode": 200, "message": null, "exception": null,//异常信息 "result": { "successIds": [//收藏成功id 780363, 780368 ], "failIds": [//收藏失败id ] }, "extentions": null, "detail": null }, "statusCode": "200" } }
查询食谱关联产品及设备信息接口
mtop.alibaba.aicloud.recipe.getRecipeProductDetailList
参数
名称 | 参数类型 | 是否必须 | 描述 |
devId | string | 是 | 设备 devId |
productKey | string | 是 | 设备 productKey |
params | object | 是 | 主要参数 |
params.openAccountId | string | 是 | 用户账号的 accountId |
params.contentRecipeId | string | 是 | 云食谱Id |
示例
// 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.getRecipeProductDetailList', data: { devId: AI.devId, // 获取url上的 devId productKey: AI.productKey, // 获取url上的 productKey params: JSON.stringify({ openAccountId: "0yl8oK0WFDBwEheQxSMD4g==", contentRecipeId: "779736", enviroment: 1 // 环境,1测试,2线上 }) } }).then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); }); // 返回数据 { "api": "mtop.alibaba.aicloud.recipe.getRecipeProductDetailList", "data": { "success": "true", "model": { "retCode": 200, "success": true, "retValue": [ { "contentRecipeId": 779736, // 内容食谱id "productKey": "306", // 产品key "productName": "智能LED灯泡", // 产品名 // 产品icon图 "productIcon": "https://img.alicdn.com/tfs/TB1yQ7cNgHqK1RjSZJnXXbNLpXa-160-160.png", "businessRecipeId": 7, // 行业食谱id "controlApiName": "alibaba.ailabs.iot.saas.devicecontrol", // 控制接口名 "deviceStatusApiName": "alibaba.ailabs.iot.saas.deviceStatus", // 设备状态接口名 "openAccountId": "xxxxx", // openaccountId // 设备列表 "deviceList": [ { "deviceId": "a80171320100009715c507da78000000" // 设备 Id } ] } ], "extentions": null }, "statusCode": "200" } }
行业设备控制接口
mtop.alibaba.aicloud.recipe.businessDeviceControl
参数
名称 | 参数类型 | 是否必须 | 描述 |
devId | string | 是 | 设备 devId (h5 sdk 自动填写) |
productKey | string | 是 | 设备 productKey (h5 sdk 自动填写) |
params | object | 是 | 主要参数 |
params.openAccountId | string | 是 | 用户账号的 accountId |
params.controlApiName | string | 是 | 控制接口名 |
params.releaseStatus | number | 是 | 1 预发 2线上 |
params.domain | number | 是 | 1 食谱 |
params.payload | object | 是 | 领域参数 |
示例
command 指令支持:启动指令 deviceStart,关闭指令 deviceStop,暂停指令 deviceSuspend
// 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.businessDeviceControl', data: { devId: AI.devId, productKey: AI.productKey, params: JSON.stringify({ openAccountId: "0yl8oK0WFDBwEheQxSMD4g==", controlApiName: "alibaba.ailabs.iot.saas.devicecontrol", releaseStatus: 2, releaseVersion: null, domain: 1, payload: JSON.stringify({"businessRecipeId": 100,"command":"deviceStart"}) }) } }).then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); }); // 返回数据 { "api": "mtop.alibaba.aicloud.recipe.businessDeviceControl", "data": { "success": "true", "model": { "retCode": 200, "success": true, "retValue": true, // 是否成功 true 成功 false 失败 "extentions": null }, "statusCode": "200" } }
错误码:
retCode | message | |
302002 | productKey=13414的产品功能定义不支持属性:workSwitch | |
300003 | 该账号下没有天猫精灵可以推送指令 | |
302007 | 设备处于离线状态 | |
302030 | 音箱不在线,无法推送指令 | |
120010 | 其他食谱正在制作中 | |
120017 | 您食谱操作太快了 | |
查询设备食谱制作状态
mtop.alibaba.aicloud.recipe.getDeviceCurrentStatus
参数
名称 | 参数类型 | 是否必须 | 描述 |
devId | string | 是 | 设备 devId (h5 sdk 自动填写) |
productKey | string | 是 | 设备 productKey (h5 sdk 自动填写) |
params | object | 是 | 主要参数 |
params.openAccountId | string | 是 | 用户账号的 accountId |
params.deviceStatusApiName | string | 否 | 设备状态接口名 |
params.releaseStatus | number | 是 | 1 预发 2线上 |
params.domain | number | 是 | 1 食谱 |
params.payload | object | 是 | 领域参数 |
示例
// 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.getDeviceCurrentStatus', data: { devId: AI.devId, productKey: AI.productKey, params: JSON.stringify({ openAccountId: "0yl8oK0WFDBwEheQxSMD4g==", deviceStatusApiName: "alibaba.ailabs.iot.saas.deviceStatus", releaseStatus: 2, releaseVersion: null, domain: 1, payload: JSON.stringify({"businessRecipeId": 2}) }) } }).then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); }); // 返回数据 { "api": "mtop.alibaba.aicloud.recipe.getDeviceCurrentStatus", "data": { "success": "true", "model": { "retCode": 200, // 这里返回的是字符串对像,需要先 JSON.parse 一下 "retValue": { "contentRecipeId": 1137111, // 内容食谱id "currentContentRecipeStepId": 9420204, // 当前食谱步骤id "deviceId": "a80171320100009715c507da78000000", // 设备id "runStatus": 1, // 运行状态,0 停止 1 运行 2 暂停 3 食谱完成 4 中断暂停 "totalTimeleft": 180, // 剩余时间总时间,单位秒 "productName": "智能LED灯泡", // 产品名称 "productKey": "306", // 产品key "controlApiName": "alibaba.ailabs.iot.saas.devicecontrol", // 控制接口名 "deviceStatusApiName": "alibaba.ailabs.iot.saas.deviceStatus", // 设备状态接口名 "businessRecipeId": 100, // 行业食谱id "totalTime": 180 // 总时间,单位秒 "deviceStatus": {"name":"start/开始","value":1} // 设备状态 "interruptErrorInfo": {"code": 302007,"message":"设备处于离线状态"} // 中断错误码 }, "extentions": null }, "statusCode": "200" } }
获取云食谱详情接口
mtop.alibaba.aicloud.recipe.listDataRecipeV2
参数
名称 | 参数类型 | 是否必须 | 描述 |
contentRecipeIds | array | 是 | 食谱Id |
needStep | boolean | 是 | 是否需要获取步骤 |
示例
// 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.listDataRecipeV2', data: { contentRecipeIds: JSON.stringify([779712]), needStep: true, params: JSON.stringify({ isProductData: 2 // 2 是线上环境 非2 是预发环境 (默认非2) }) } }).then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); }); // 返回数据 { "api": "mtop.alibaba.aicloud.recipe.listDataRecipeV2", "data": { "success": "true" "model": { "totalSize": 1, // 总数 "currentPageNum": 0, // 当前页 "pageSize": 0, // 每页数量 "success": true, "data": [ { "batchId": null, // 批次号 "id": 779712, // 菜谱的id "name": "奶黄水晶饼", // 菜谱名称 "type": 1, // 菜谱类型 0 视频 1 图文 "tips": null, // 小贴士 //菜谱描述 "description": "朋友送了这套小巧玲珑的模具给我正好做可以做水蒸饼,而且花纹也很清晰。", "source": "xiachufang", // 菜谱来源 "rawId": "100591900", // 外部系统菜谱id "cookTime": 0, // 菜谱制作时长 单位秒 "difficulty": null, // 菜谱制作难度 "firstCommonCateId": 80027, // 菜谱类型 固定值 "secCommonCateId": 80027001, // 菜谱类型 固定值 "cookStepNum": 9, // 菜谱总步数 "audioUrl": "朋友送了这套小巧玲珑的模具给我正好做可以做水蒸饼,而且花纹也很清晰。",// audio 链接 "audit": 1, // 审核状态 0 未审核 1 审核中 2 审核通过 3 审核不通过 "rawPageUrl": "https://www.xiachufang.com/recipe/100591900/",//三方地址链接 "functionType": 2, // 功能类型,1 非智能食谱 2智能食谱 "steps": [ { "id": 6455563, // 菜谱步骤内部id "recipeId": 779712, // 菜谱id "batchId": null, // 批次号 "name": "1", // 菜谱名称 "source": "xiachufang", // 菜谱来源 "rawId": "1", // 三方菜谱步骤id "description": "将所有粉类过筛与糖粉混合", // 菜谱步骤描述 "orderIndex": 1, // 菜谱步骤顺序 "audioUrl": "将所有粉类过筛与糖粉混合", // 菜谱音频地址 没有音频方文字 "extendInfo": "{\"data_version\":\"2\"}", "tips": null, // 步骤小贴士 "recipeRawId": "100591900", // 菜谱三方id "tipsAudioUrl": null, "operation": null, "coverUrl": { // 菜谱封面 "img": "https://aicontent.alibabausercontent.com/image-pre/732/732/c625fa544601221f106b905aa69e88e9.webp!medium", // 默认封面 "large": "https://aicontent.alibabausercontent.com/image-pre/732/732/c625fa544601221f106b905aa69e88e9.webp!large", // 大图 "mediam": null, "medium": "https://aicontent.alibabausercontent.com/image-pre/732/732/c625fa544601221f106b905aa69e88e9.webp!medium",// 中图 "small": "https://aicontent.alibabausercontent.com/image-pre/732/732/c625fa544601221f106b905aa69e88e9.webp!small"// 小图 }, "videoUrl": { // 菜谱步骤视频 "cover" : { // 封面 "img" : "https://aicontent.alibabausercontent.com/image/732/c4c75437005237ab974a7083bed6e348.webp!medium", "large" : "", "mediam" : "", "medium" : "", "small" : "" }, "defaultUrl" : "", // 默认连接 "height" : 0, "high" : "", "standard" : "", "ultra" : "", "width" : 0 } } ], "alias": [ ], "coverUrl": { // 封面 "img": "https://aicontent.alibabausercontent.com/image-pre/732/732/669a23deebc1f97d34b33f711ef1ec46.jpg!medium",// 默认图片 "large": "https://aicontent.alibabausercontent.com/image-pre/732/732/669a23deebc1f97d34b33f711ef1ec46.jpg!large",// 大图 "mediam": null, "medium": "https://aicontent.alibabausercontent.com/image-pre/732/732/669a23deebc1f97d34b33f711ef1ec46.jpg!medium",// 中图 "small": "https://aicontent.alibabausercontent.com/image-pre/732/732/669a23deebc1f97d34b33f711ef1ec46.jpg!small"// 小图 }, "videoUrl": null, "authorIds": [ { "source": null, "id": 726115, // 作者id "title": "b文惠", // 作者名称 "alias": null, "description": null, "isOnline": null, "type": "program", "gender": null, "authorTypes": [ { "name": "DEFAULT" } ], "cover": null } ], "tagIds": [ { "commonCateId": null, "id": 358242, // 标签id "title": "饼", // 标签名称 "alias": null, "description": null, "isOnline": null, "type": "program", "tagGroup": { "id": 8, // 标签组id "groupName": "测试1", // 标签组名称 "desc": null } } ], "ingredient": [ // 食材 { "name": "糯米粉", // 名称 "weight": "40克" // 用量 }, { "name": "热开水", "weight": "146克" }, { "name": "生粉", "weight": "20克" }, { "name": "植物油", "weight": "2汤匙" }, { "name": "澄粉", "weight": "150克" }, { "name": "糖粉", "weight": "20克" } ], "online": { "name": "ONLINE" }, "copyright": { "name": "YES" }, "publishTime": "2015-11-12T23:54:11.000Z" } ] }, "statusCode": "200" } }
获取云食谱详情步骤列表接口
mtop.alibaba.aicloud.recipe.queryStepsByRecipeIdV2
参数
名称 | 参数类型 | 是否必须 | 描述 |
contentRecipeId | array | 是 | 食谱Id |
示例
// 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.queryStepsByRecipeIdV2', data: { contentRecipeId: 779712, params: JSON.stringify({ isProductData: 2 // 2 是线上环境 非2 是预发环境 (默认非2) }) } }).then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); }); // 返回数据 { "api": "mtop.alibaba.aicloud.recipe.queryStepsByRecipeIdV2", "v": "1.0", "ret": [ "SUCCESS::调用成功" ], "data": { "success": "true", "msgCode": "调用成功!", "msgInfo": "SUCCESS", "model": { "totalSize": 9, "currentPageNum": 0, "pageSize": 0, "message": "调用成功!", "retCode": 200, "success": true, "data": [ { "id": 6455563, //菜谱步骤内部id "recipeId": 779712, //菜谱id "batchId": null, //批次号 "name": "1", //菜谱名称 "source": "xiachufang", //菜谱来源 "rawId": "1", //三方菜谱步骤id "description": "将所有粉类过筛与糖粉混合", //菜谱步骤描述 "orderIndex": 1, //菜谱步骤顺序 "audioUrl": "将所有粉类过筛与糖粉混合", //菜谱音频地址 没有音频方文字 "extendInfo": "{\"data_version\":\"2\"}",//扩展信息 "tips": null, //步骤小贴士 "recipeRawId": "100591900", //菜谱三方id "tipsAudioUrl": null, "operation": null, "coverUrl": { //菜谱封面 "img": "https://aicontent.alibabausercontent.com/image-pre/732/732/c625fa544601221f106b905aa69e88e9.webp!medium", //默认封面 "large": "https://aicontent.alibabausercontent.com/image-pre/732/732/c625fa544601221f106b905aa69e88e9.webp!large", //大图 "mediam": null, "medium": "https://aicontent.alibabausercontent.com/image-pre/732/732/c625fa544601221f106b905aa69e88e9.webp!medium",//中图 "small": "https://aicontent.alibabausercontent.com/image-pre/732/732/c625fa544601221f106b905aa69e88e9.webp!small"//小图 }, "videoUrl": {//菜谱步骤视频 "cover" : {//封面 "img" : "https://aicontent.alibabausercontent.com/image/732/c4c75437005237ab974a7083bed6e348.webp!medium", "large" : "", "mediam" : "", "medium" : "", "small" : "" }, "defaultUrl" : "",//默认连接 "height" : 0, "high" : "", "standard" : "", "ultra" : "", "width" : 0 } } ] }, "statusCode": "200" } }
长链接消息推送
AI.deviceStatusChange({ recipeCallback: resp => { console.error('长链接数据返回', resp) }, errorCallback: (error) => { console.log('stateChange ERROR:', error) } }); // 长链接数据返回 { \"traceId\": \"1234567890abcdefghijkl0123456789\", // 追踪id \"timestamp\": 1547714598977, // 时间戳 \"deviceId\": \"456A23FBEB27EDCF4B945094FD92AB0B\", // 设备Id \"domain\": 1, // 领域:1食谱 \"payload\": { // 领域参数 \"contentRecipeId\": 100, // 内容食谱id \"currentContentRecipeStepId\": 9000, // 当前内容食谱步骤id \"runStatus\": 2, // 运行状态,0 停止 1 运行 2 暂停 3 食谱完成 4 中断暂停 \"timeLeftTotal\": 10, // 剩余时间总时间,单位秒 \"totalTime\": 180, // 总时间,单位秒 \"productName\": "破壁机", // 产品名称 \"productKey\": \"6001\", // 产品key \"controlApiName\": \"alibaba.ailabs.iot.saas.devicecontrol\", // 控制接口名 \"deviceStatusApiName\": \"alibaba.ailabs.iot.saas.deviceStatus\" // 设备状态接口名 \"businessRecipeId\": 100, // 行业食谱id \"deviceStatus\": {\"name\":\"start/开始\",\"value\":1}, // 设备状态 \"interruptErrorInfo\": {\"code\": 302007,\"message\":\"设备处于离线状态\"} // 中断错误码 } }
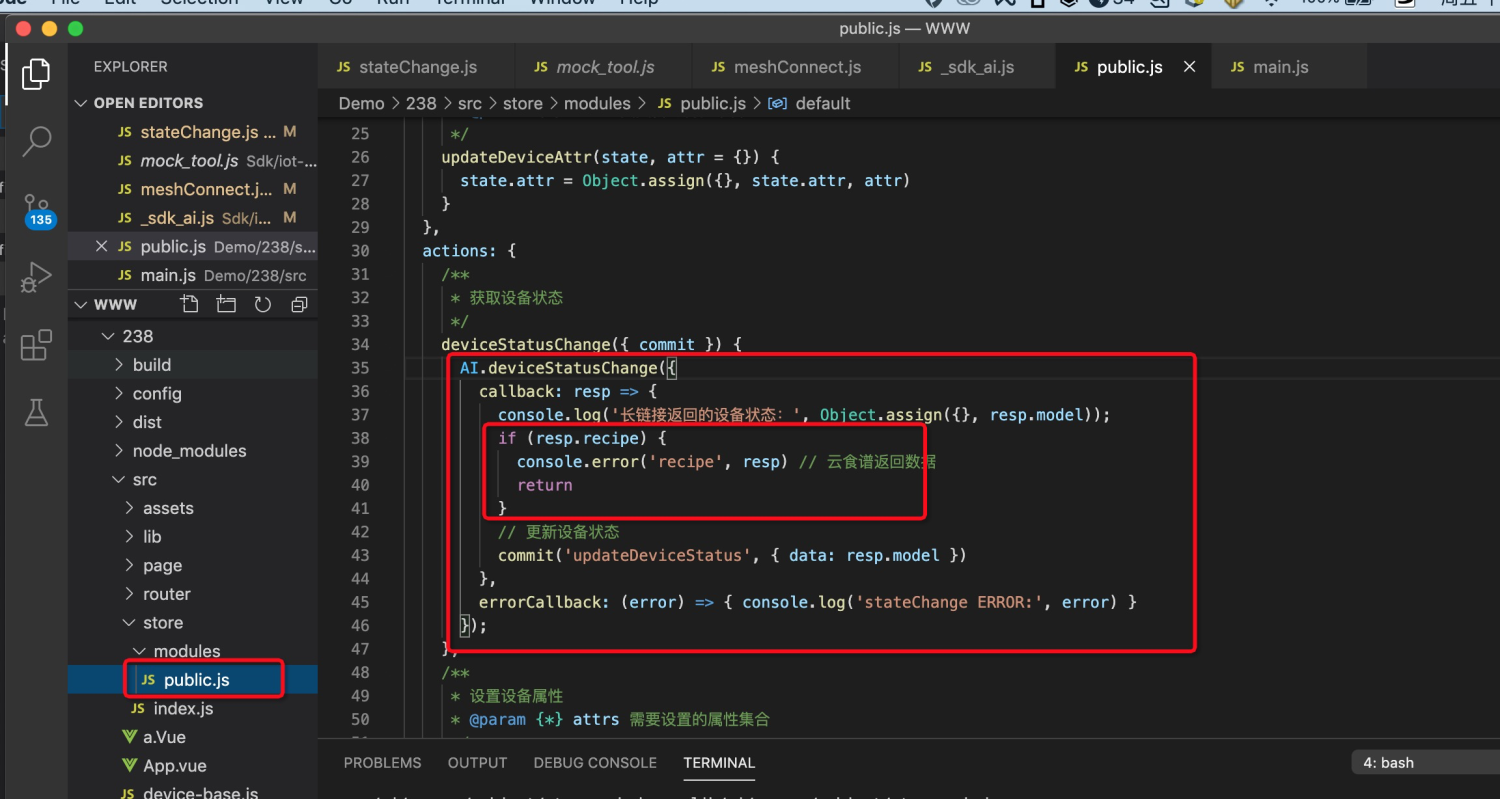
如下图:云食谱相关长链接返回数据
// 在store/modules/public.js 找到 deviceStatusChange 方法,加上 recipe 逻辑 AI.deviceStatusChange({ callback: resp => { console.log('长链接返回的设备状态:', Object.assign({}, resp.model)); if (resp.recipe) { console.error('recipe', resp) // 云食谱返回数据 // 注:当云食谱的长链接推送过来,返回的数据在 resp.recipe return } // 返回的设备状态,是在这个 resp.model 里面的, }, errorCallback: (error) => { console.log('stateChange ERROR:', error) } });

获取蓝牙连接状态
AI.getMeshConnestStatus() // 获取蓝牙连接状态 false 未连接 true 已连接获取音箱列表信息
// 获取列表信息 可根据返回的音箱列表中的 online 判断音箱是否在线 AI.getListDeviceBaseInfoWithStatus().then((res) => { console.log('返回信息', res); }).catch((res) => { console.log('失败返回', res); });
云食谱控制 mesh 设备
// 注:controlInfo 是 调用了 "command":"deviceStart" 获取到的数据 // mtop.alibaba.aicloud.recipe.businessDeviceControl // 调用示例 AI.controlMeshDevice({ compareParameters: controlInfo.sigmesh[0].compareParameters, action: controlInfo.sigmesh[0].action, uuid: controlInfo.sigmesh[0].uuid, device: controlInfo.sigmesh[0].device || {} }).then(resp => { AI.cabinet.GenieVue.$toast({ text: 'controlMeshDevice接口成功发送请求' }) console.log('成功发送请求:' + JSON.stringify(result)) }).catch(err => { AI.cabinet.GenieVue.$toast({ text: 'controlMeshDevice接口请求发送失败' }) console.log('请求发送失败:' + JSON.stringify(err)) })
实战示例
// 启动云食谱 startRecipe() { // 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.businessDeviceControl', data: { devId: AI.devId, productKey: AI.productKey, params: JSON.stringify({ openAccountId: "0yl8oK0WFDBwEheQxSMD4g==", controlApiName: "alibaba.ailabs.iot.saas.devicecontrol", releaseStatus: 1, releaseVersion: null, domain: 1, payload: JSON.stringify({"businessRecipeId": this.businessRecipeId || 567,"command":"deviceStart", "pushMethod": 1}) }) } }).then((res) => { console.log('返回信息', res); try { window.controlInfo = res.data.model.extentions.controlModel[0]; AI.cabinet.GenieVue.$toast({ text: '启动云食谱成功' + res.data.msgInfo }) } catch (error) { window.controlInfo = {} AI.cabinet.GenieVue.$toast({ text: '启动云食谱失败' + res.data.msgInfo }) } }).catch((res) => { AI.cabinet.GenieVue.$toast({ text: '启动云食谱失败:' + res.data.msgInfo }) console.log('失败返回', res); }); }, // 停止云食谱 stopRecipe() { // 调用示例 AI.aiRequestMtopProxy({ api: 'mtop.alibaba.aicloud.recipe.businessDeviceControl', data: { devId: AI.devId, productKey: AI.productKey, params: JSON.stringify({ openAccountId: "0yl8oK0WFDBwEheQxSMD4g==", controlApiName: "alibaba.ailabs.iot.saas.devicecontrol", releaseStatus: 1, releaseVersion: null, domain: 1, payload: JSON.stringify({"businessRecipeId": this.businessRecipeId || 567,"command":"deviceStop", "pushMethod": 1}) }) } }).then((res) => { AI.cabinet.GenieVue.$toast({ text: '停止云食谱成功' + res.data.msgInfo }) console.log('返回信息', res); }).catch((res) => { AI.cabinet.GenieVue.$toast({ text: '停止云食谱失败' + res.data.msgInfo }) console.log('失败返回', res); }); }, // 云食谱控制mesh设备 controlMeshDevice() { console.log('window.controlInfo', window.controlInfo) if (!AI.cabinet.windvaneIsAvailable()) return console.log('请在天猫精灵app上调用controlMeshDevice方法') try { AI.controlMeshDevice({ compareParameters: window.controlInfo.sigmesh[0].compareParameters, action: window.controlInfo.sigmesh[0].action, uuid: window.controlInfo.sigmesh[0].uuid, device: window.controlInfo.sigmesh[0].device || {} }).then(resp => { AI.cabinet.GenieVue.$toast({ text: 'controlMeshDevice接口成功发送请求' }) console.log('成功发送请求:' + JSON.stringify(result)) }).catch(err => { AI.cabinet.GenieVue.$toast({ text: 'controlMeshDevice接口请求发送失败' }) console.log('请求发送失败:' + JSON.stringify(err)) }) } catch (error) { console.error('控制mesh设备了') } },


 文档首页
文档首页
 创新工厂(新)
创新工厂(新)


