概要
天猫精灵小程序是基于支付宝小程序开发的,开发套件也同时被集成在支付宝小程序开发工具中。
- 拥有语音交互能力,可使用语音进行操作;
- 可以通过调用词语音唤醒小程序;
- 语音能力通过智能应用平台配置语音交互模型实现;
- 开发过程需要理解语音交互模型和小程序之间的配置关系;
- 可以通过智能应用平台-市场向所有商家展示,并在被选择加载之后,在设备可用。
一、创建小程序
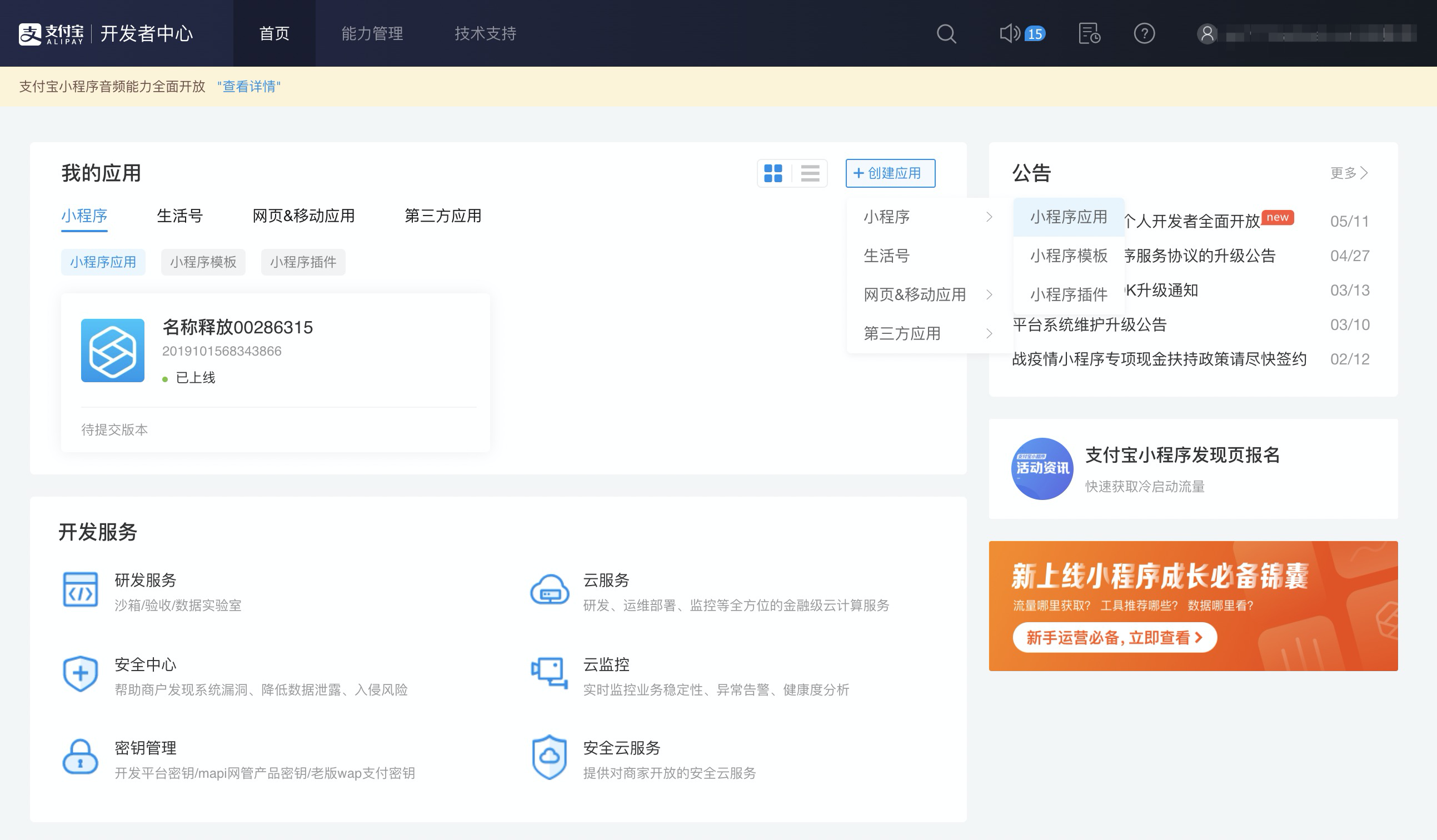
登录支付宝开放平台,进入控制台。
如果是公司开发的小程序,尽量使用公司 支付宝主账号 登录创建小程序。可以在创建小程序后,在成员管理中添加子账号的开发成员。

如图所示,创建应用->小程序,进入小程序创建页面,按小程序创建页面指引完成小程序创建。

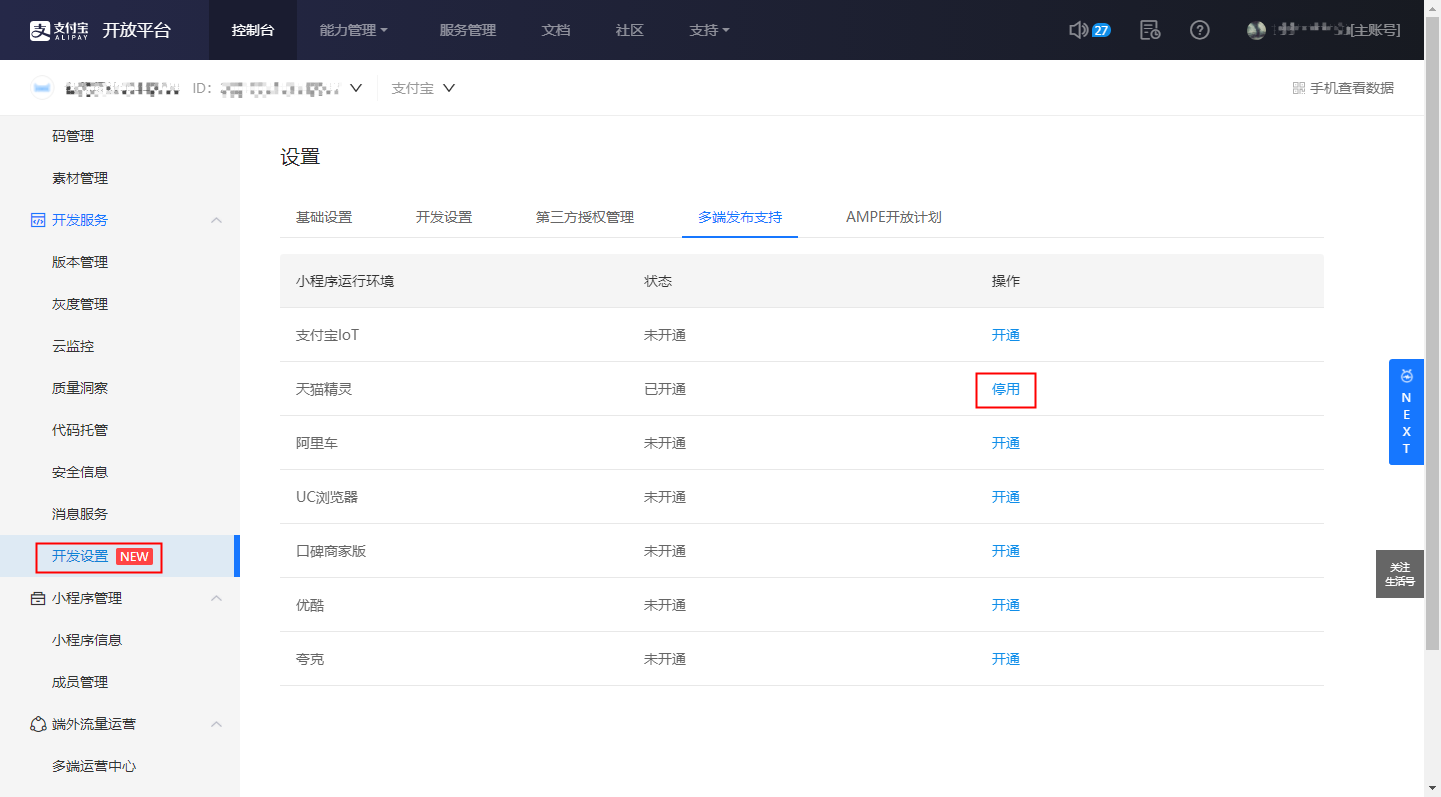
进入小程序 开发设置 页面,在 多端发布支持 页面中,开通 天猫精灵 的多端发布。
二、下载小程序开发工具
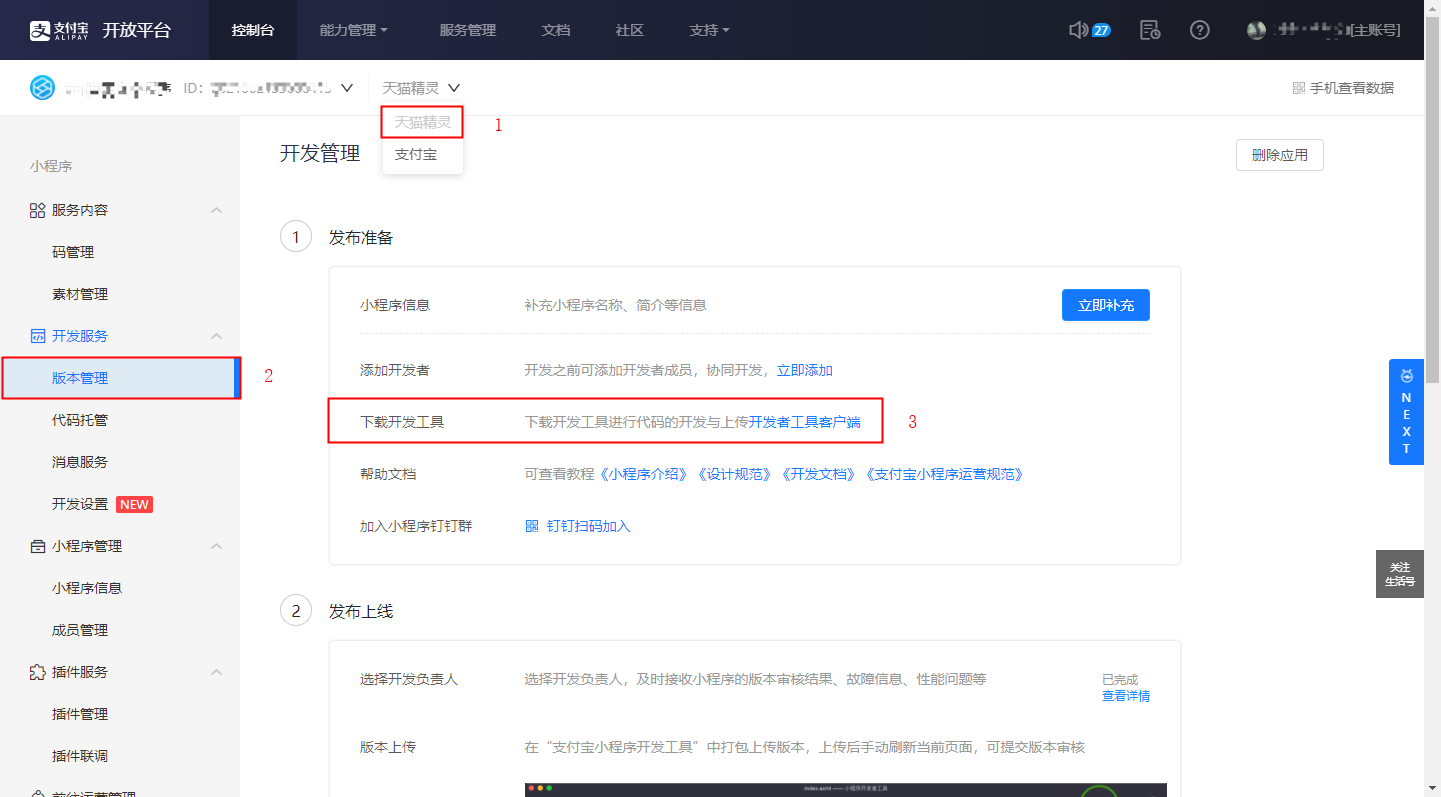
切换到 天猫精灵 端,进入 版本管理 页面,下载开发工具。或进入 开发工具下载页 下载安装。

如果下载的最新版小程序IDE出现推送预览不成功,或上传版本没有在技能应用平台关联的开发者账户下自动创建小程序应用,请选择下载 v1.17 稳定版 小程序IDE。
三、创建小程序项目
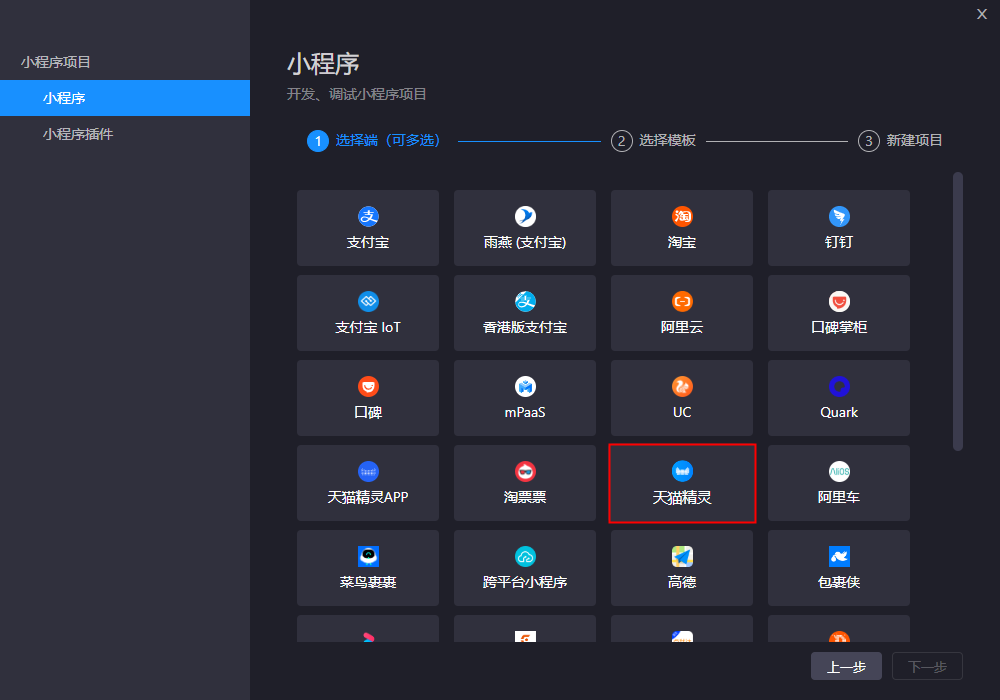
打开小程序开发者工具,创建 天猫精灵 小程序项目。
不要选择 天猫精灵APP 项目类型。

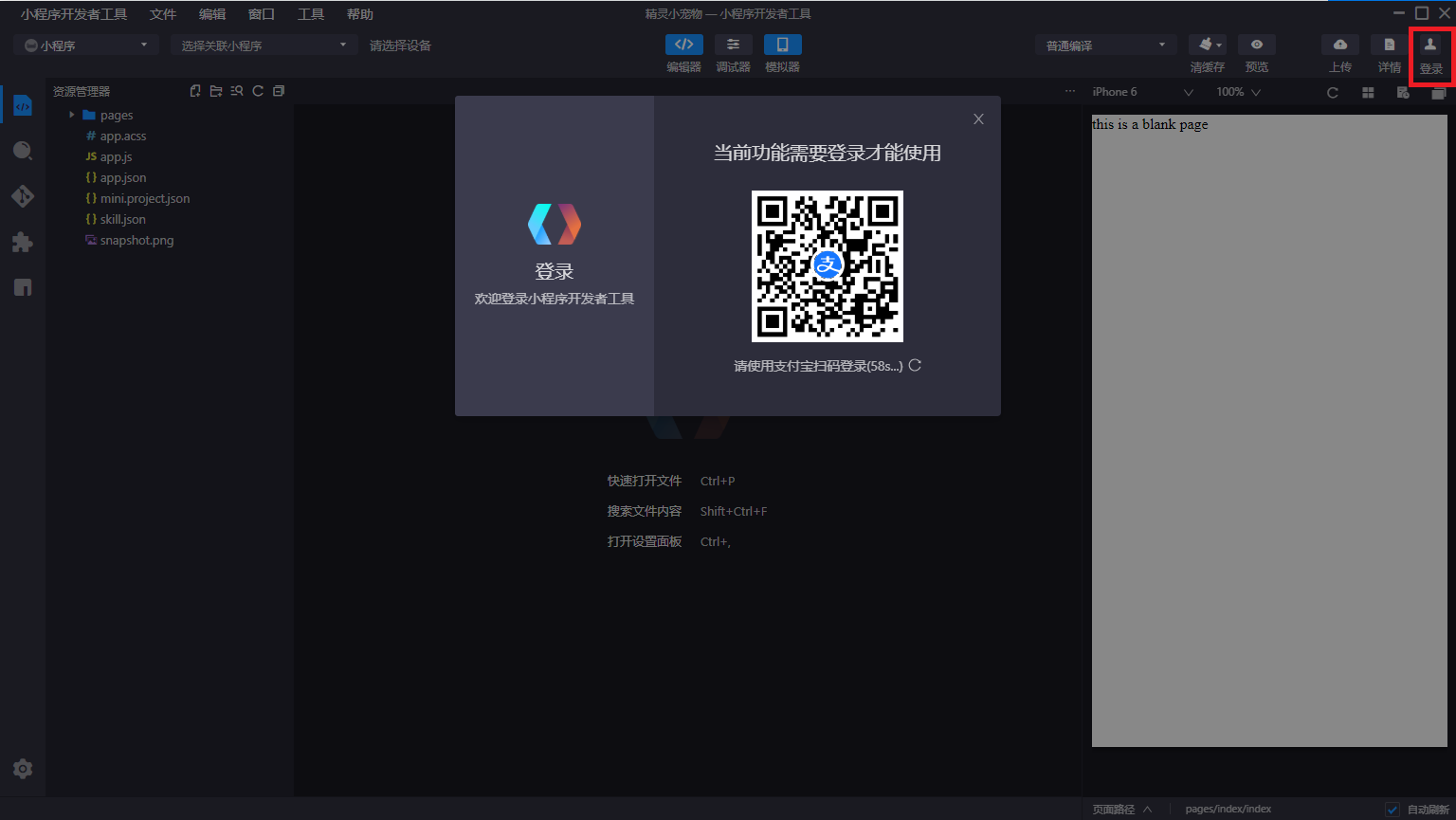
创建后进入小程序开发页面。此时若没有登录,会弹出登录二维码。
请使用 创建小程序的账号/小程序开发者账号 扫码并完成登录。

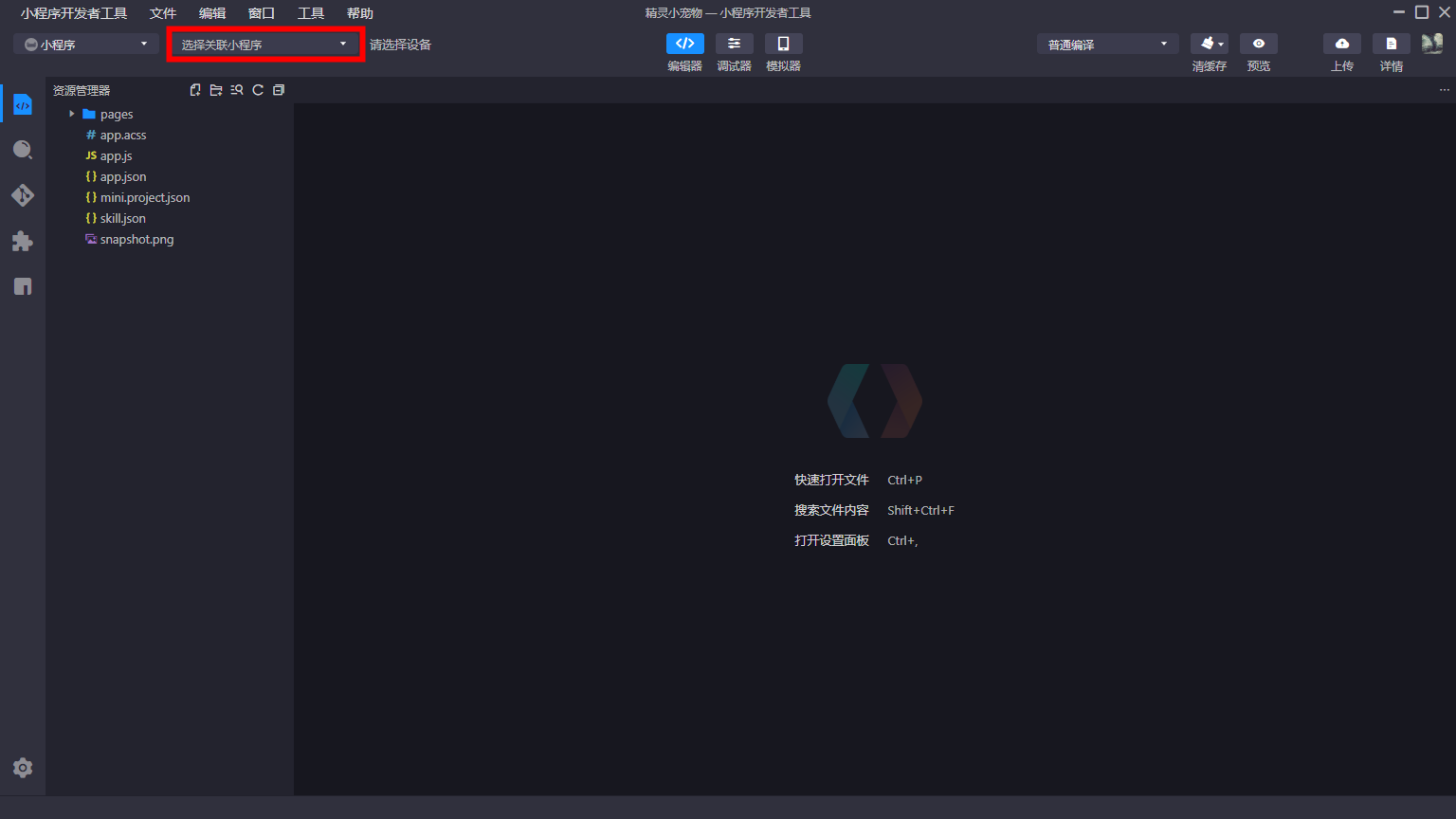
若项目从未绑定过小程序,则会自动弹出关联应用弹窗,点击下拉框,选择要关联的小程序完成关联。

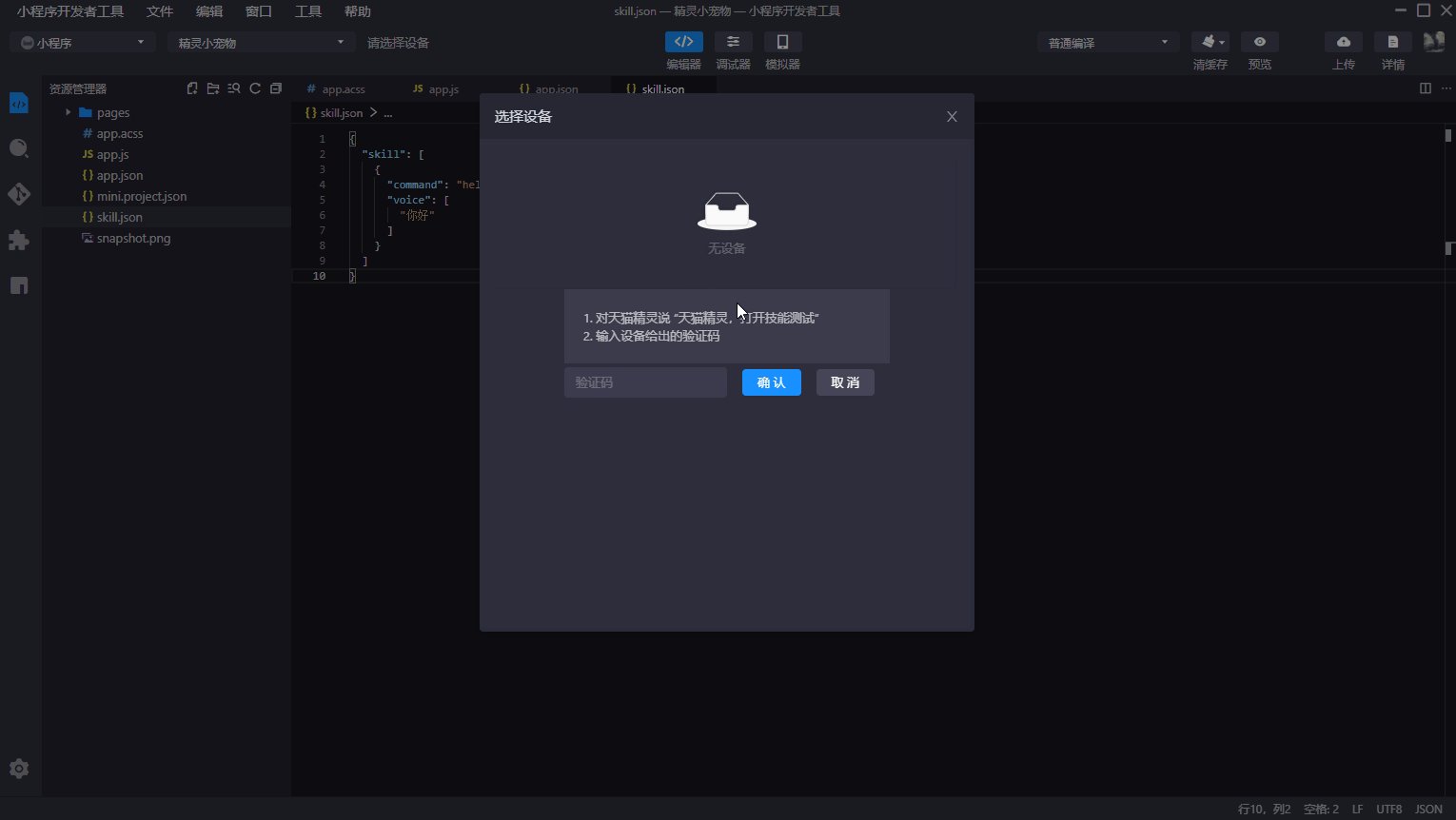
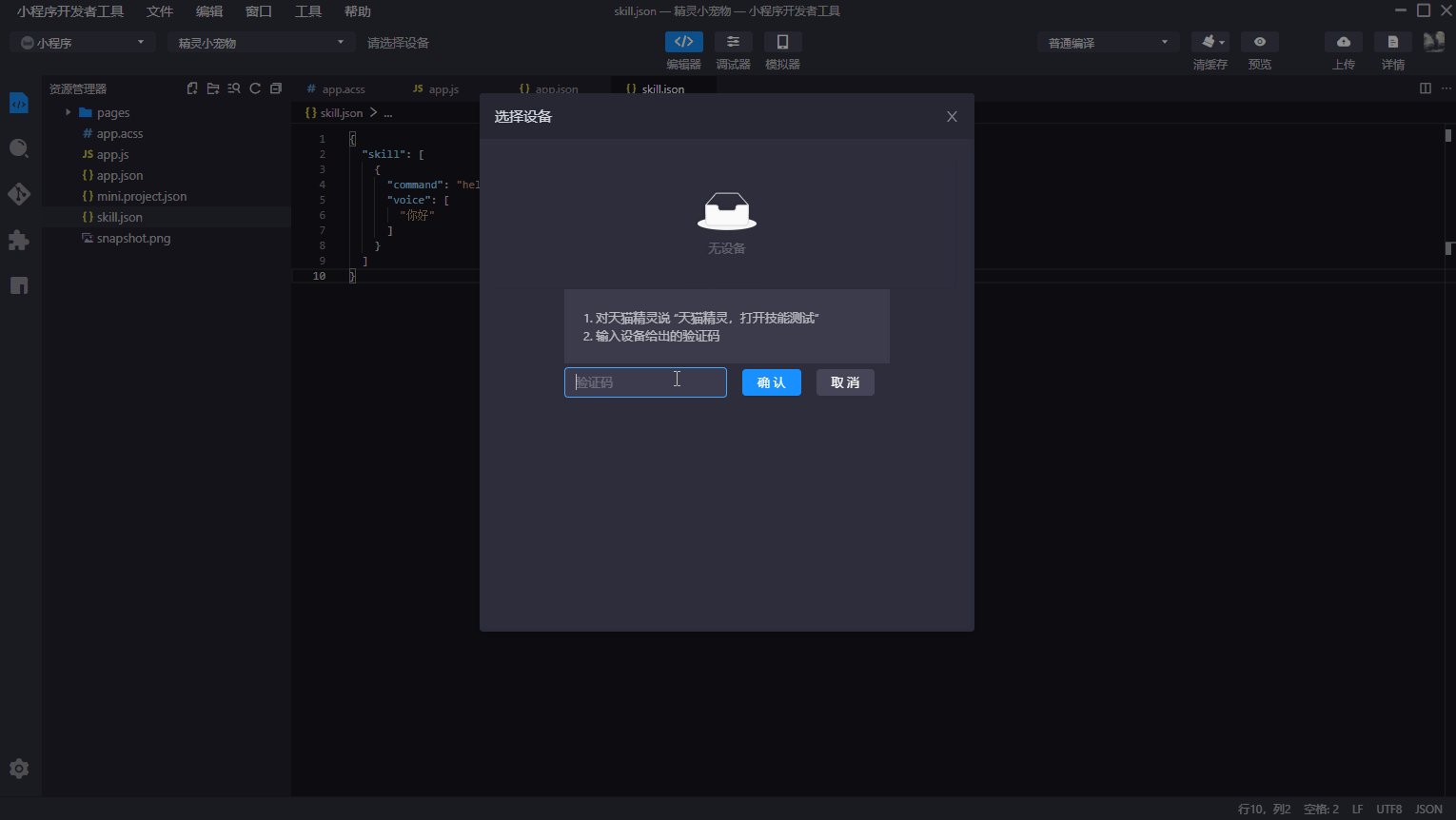
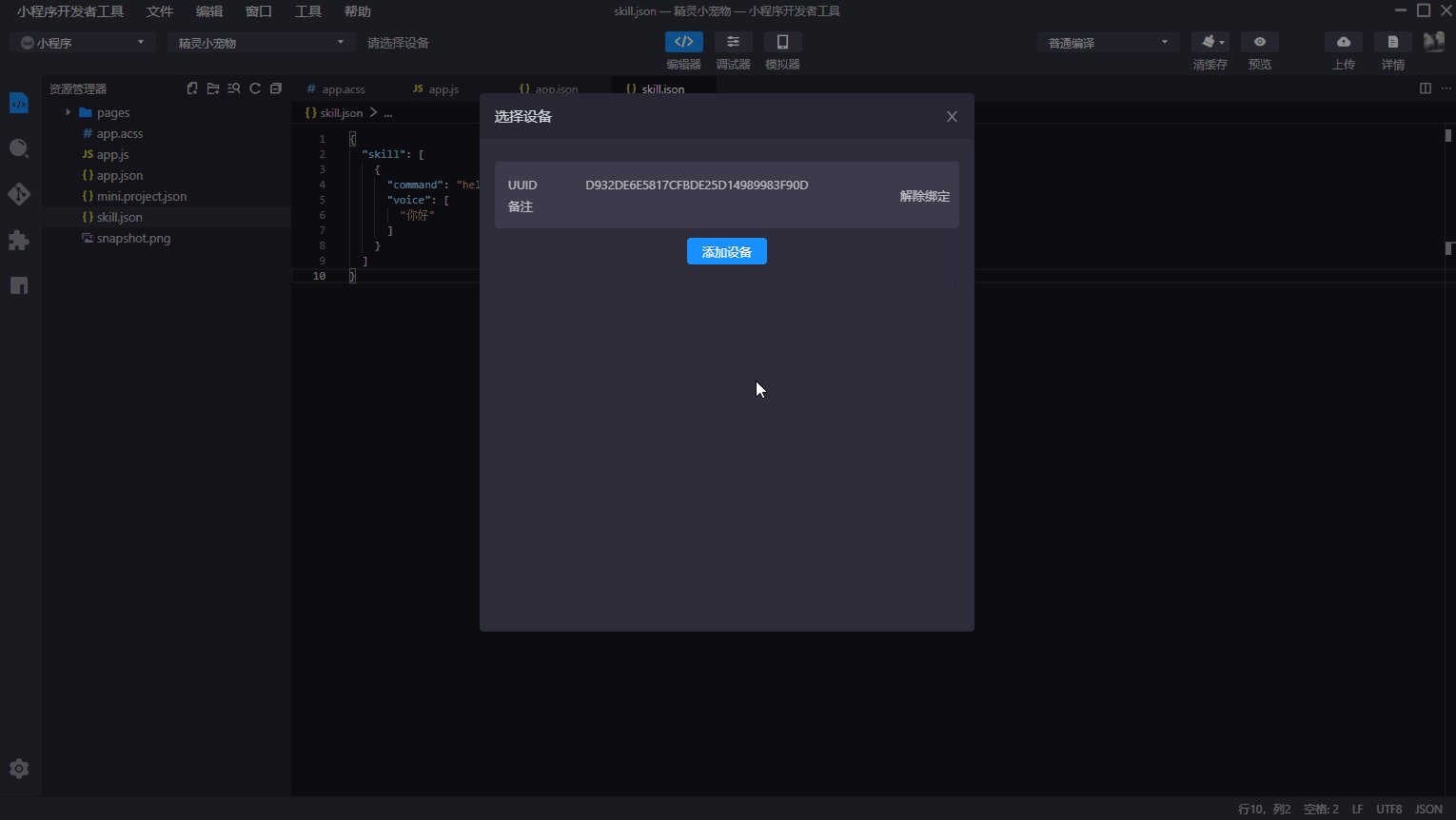
点击 请选择设备,在设备列表中 添加设备,根据页面指导输入天猫精灵设备上播报的验证码,点击确认即可完成调试设备的添加。

四、配置小程序应用
智能应用语音小程序,是由开发者自己管理的小程序应用,需要开发者登录智能应用平台手动创建语音交互模型,并配置应用调用词,用户可以通过使用调用词进入小程序。
4.1 入驻智能应用平台
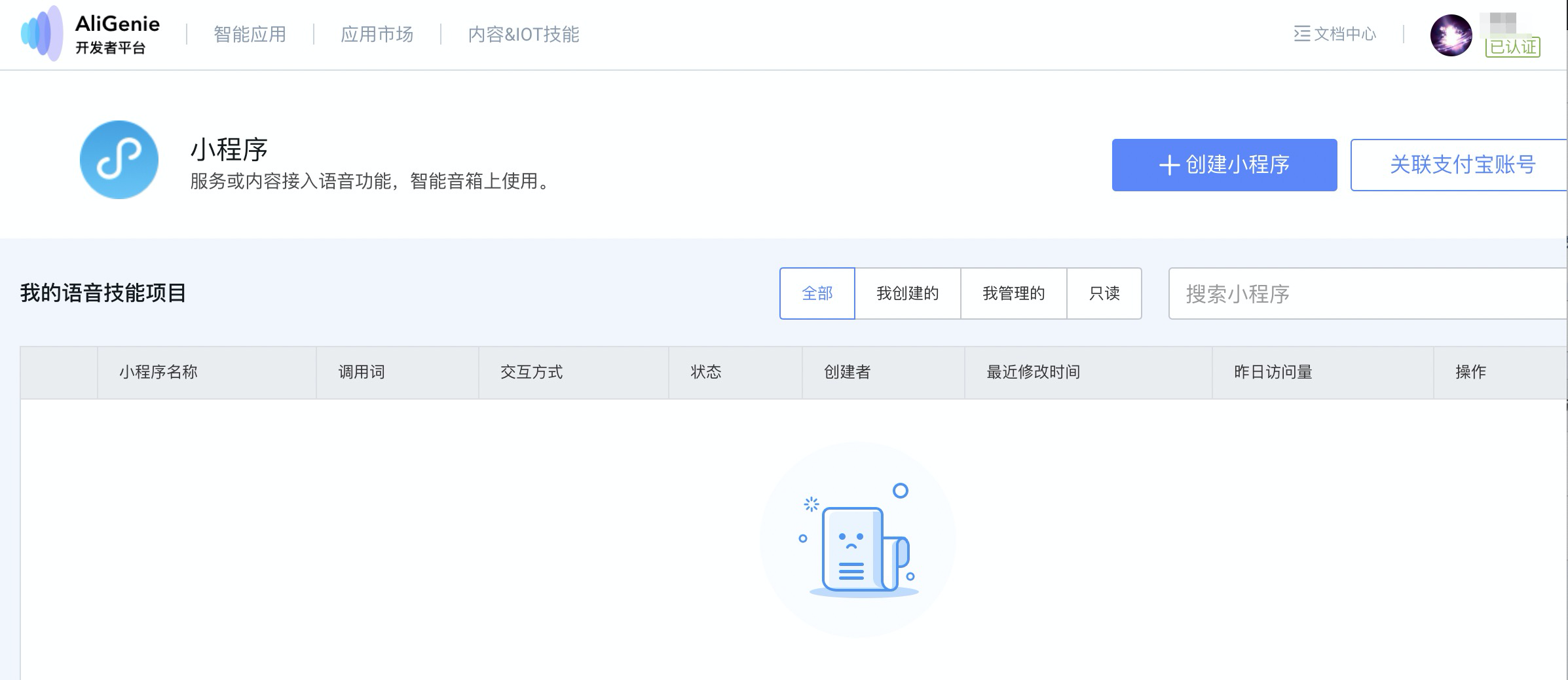
登录智能应用平台,打开 小程序 列表页面。

4.2 关联支付宝开发者账号
点击右上方关联支付宝账号,或点击自己的用户头像进入用户中心页面,点击绑定支付宝账号。请确保关联的是 登录小程序IDE上传小程序版本 的支付宝账号。
4.3 上传小程序版本
若要小程序应用在 技能应用平台 开发者账号下管理,请先检查以下条件:
- 支付宝小程序端已开通天猫精灵的 多端发布;
- 小程序IDE中,创建小程序项目时选择 天猫精灵 小程序;
- 技能应用平台的开发者账号关联了 登录小程序IDE 的支付宝账号;
- 上传版本前,先绑定一个 带屏天猫精灵设备。
当以上条件确认满足,可以在小程序IDE中将默认的项目上传一个版本,即可在智能应用平台 小程序列表 中找到该小程序应用。如果没有出现在小程序列表中,请检查以上要求重新上传版本操作。
如果下载的最新版小程序IDE出现推送预览不成功,或上传版本没有在技能应用平台关联的开发者账户下自动创建小程序应用,请选择下载 v1.17 稳定版 小程序IDE。
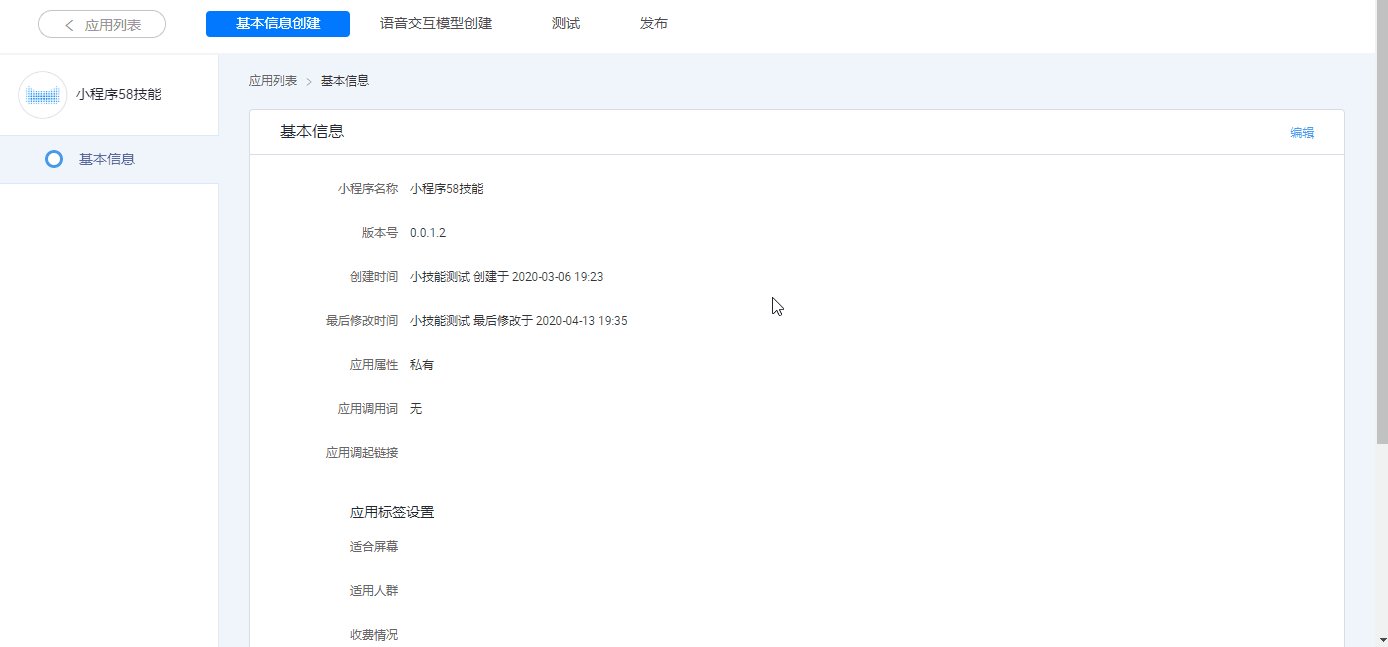
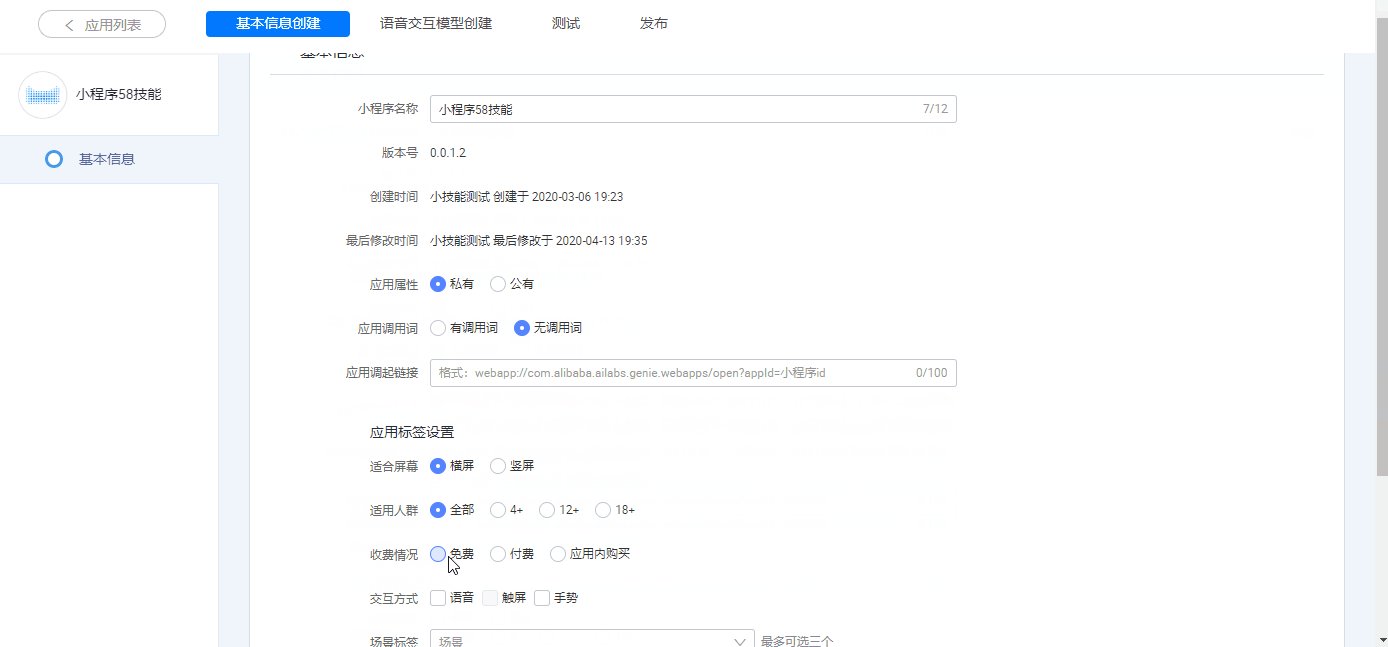
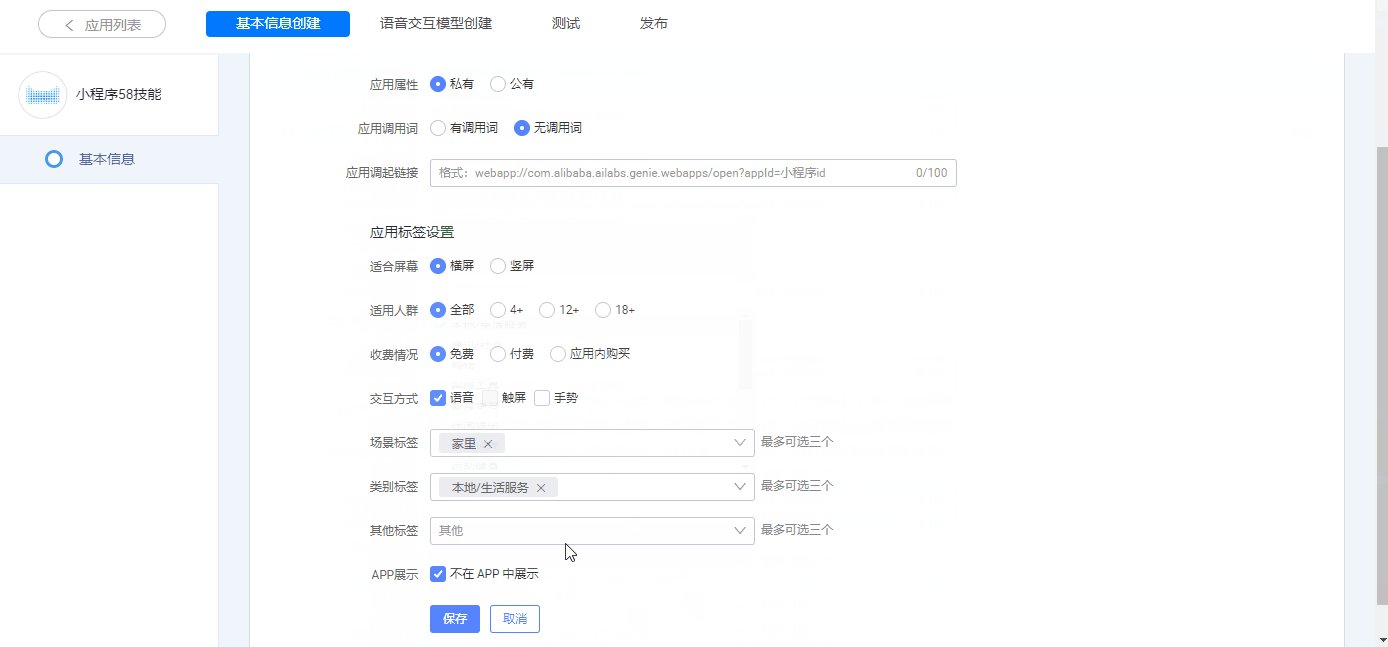
4.4 填写基本信息
在配置语音交互模型之前,需要先补充小程序智能应用的基本信息。

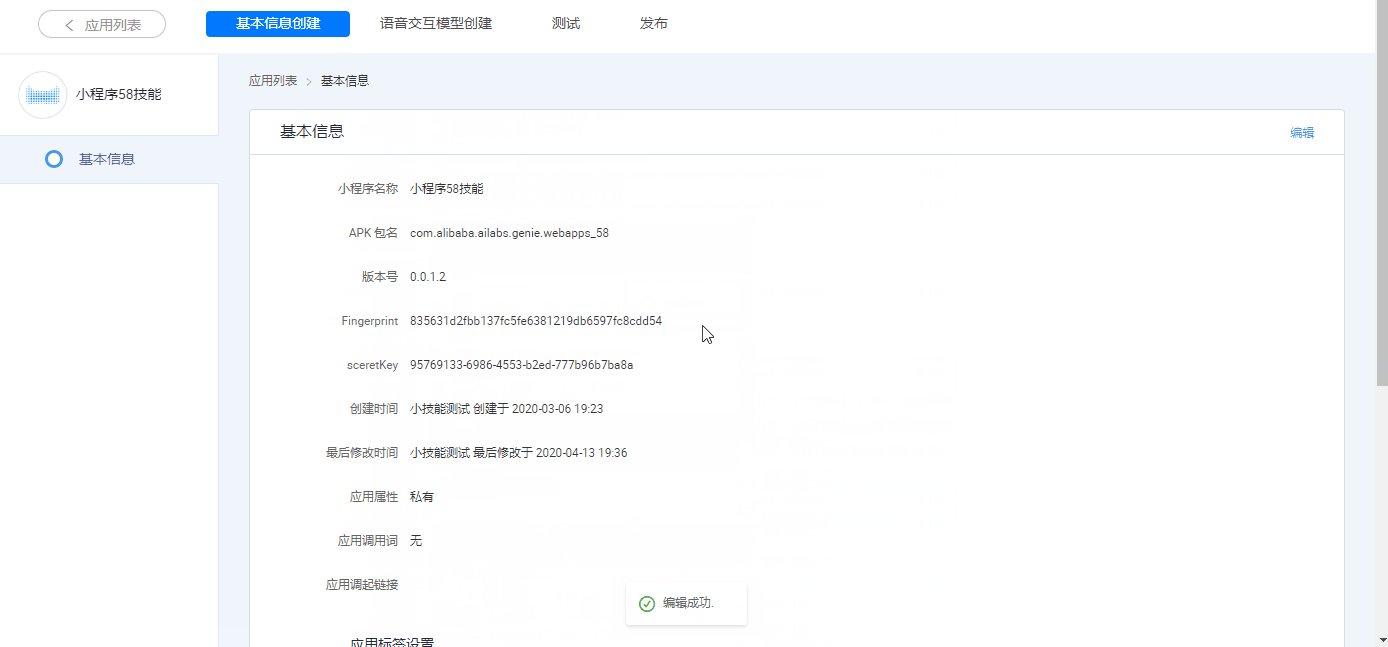
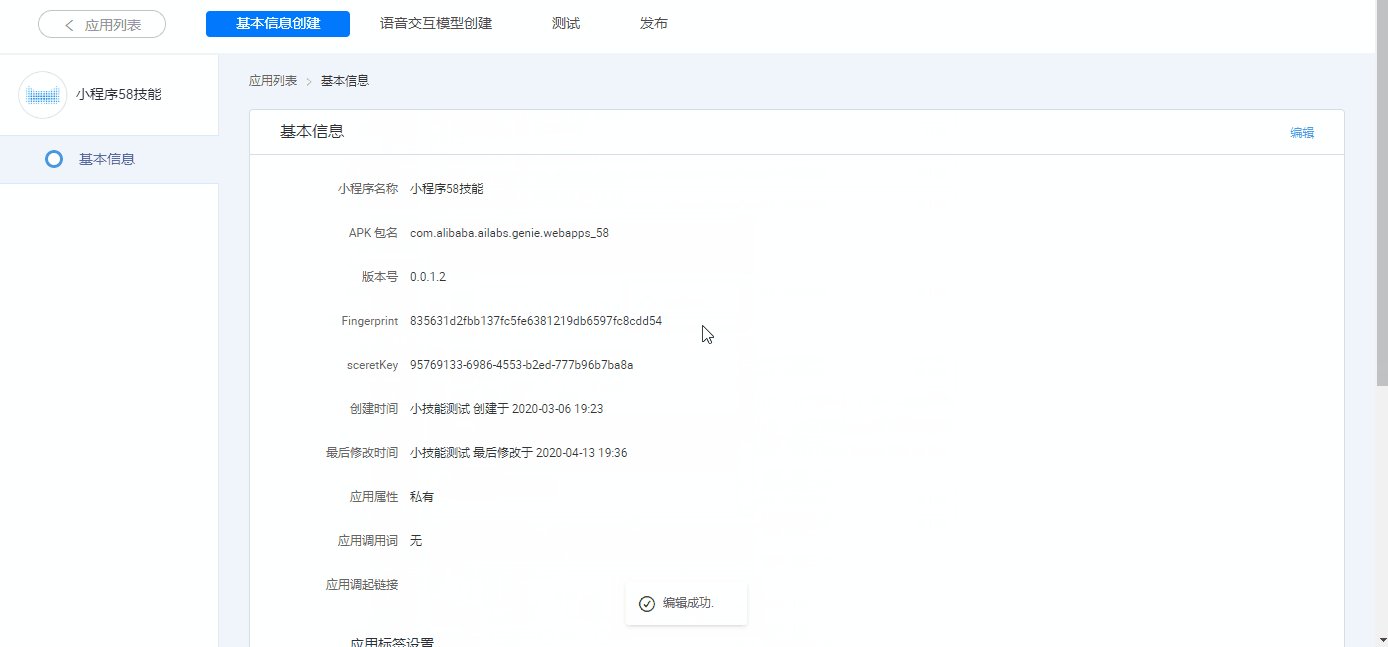
补充完成后,可以看到 小程序应用 的secretKey,用于在 小程序项目 中注册语音能力。
4.5 配置语音交互模型
语音交互模型的配置请参考【语音交互模型简介】。
小程序智能应用会自动创建一个默认意图,通常情况下,只需对意图进行语料和参数配置即可使用。
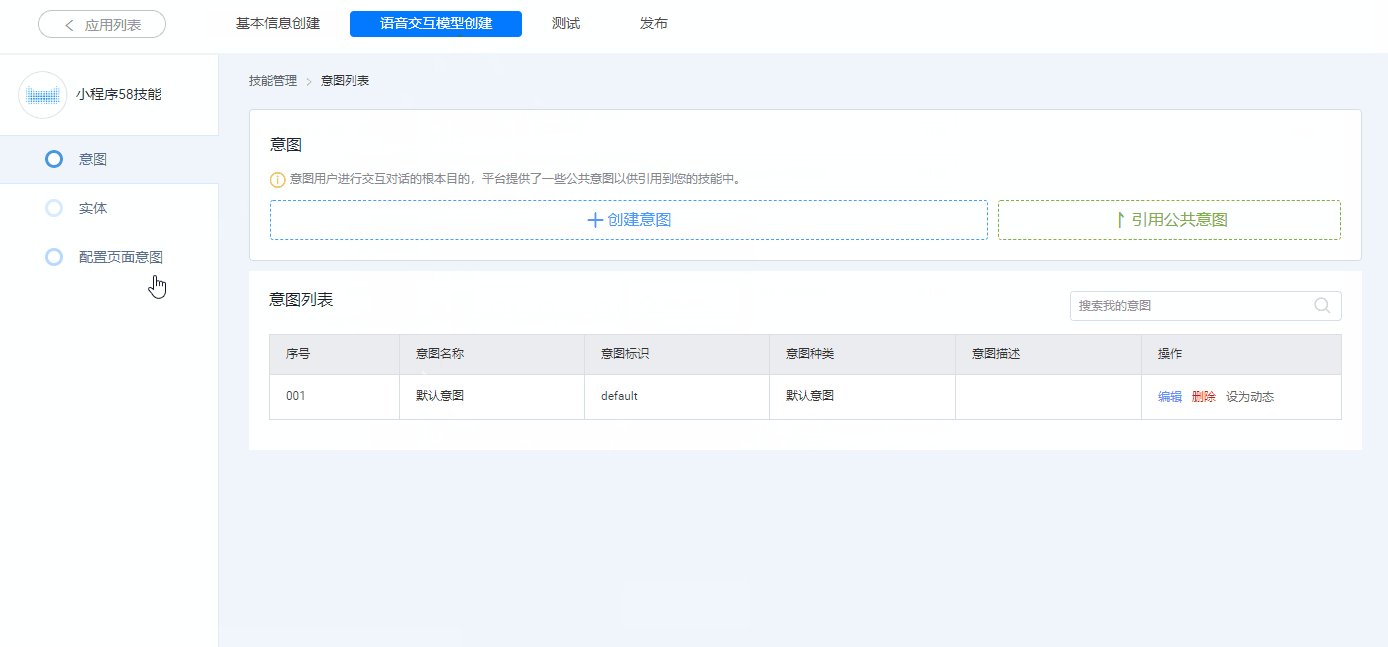
4.6 配置页面意图
小程序 在设备交互时,设备通常处于小程序的某个页面,要使页面支持语音交互,需要为页面配置页面意图,当用户话术命中意图语料时,触发页面语音交互。
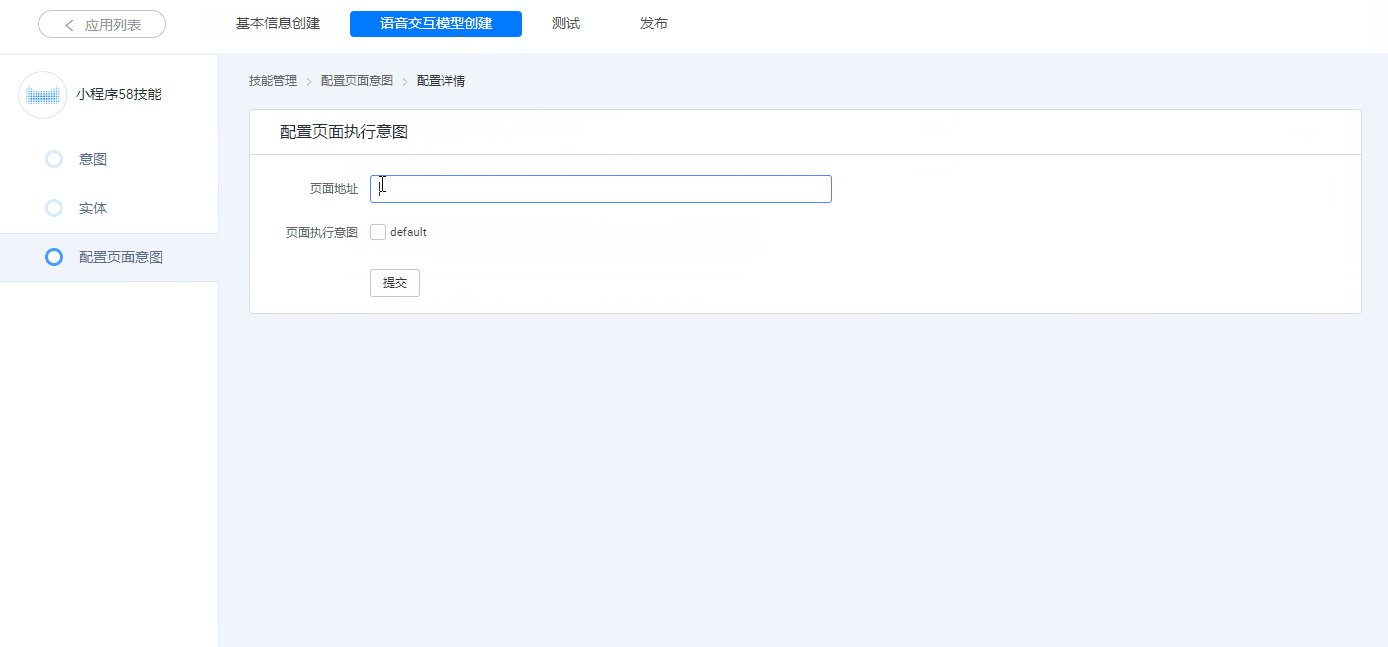
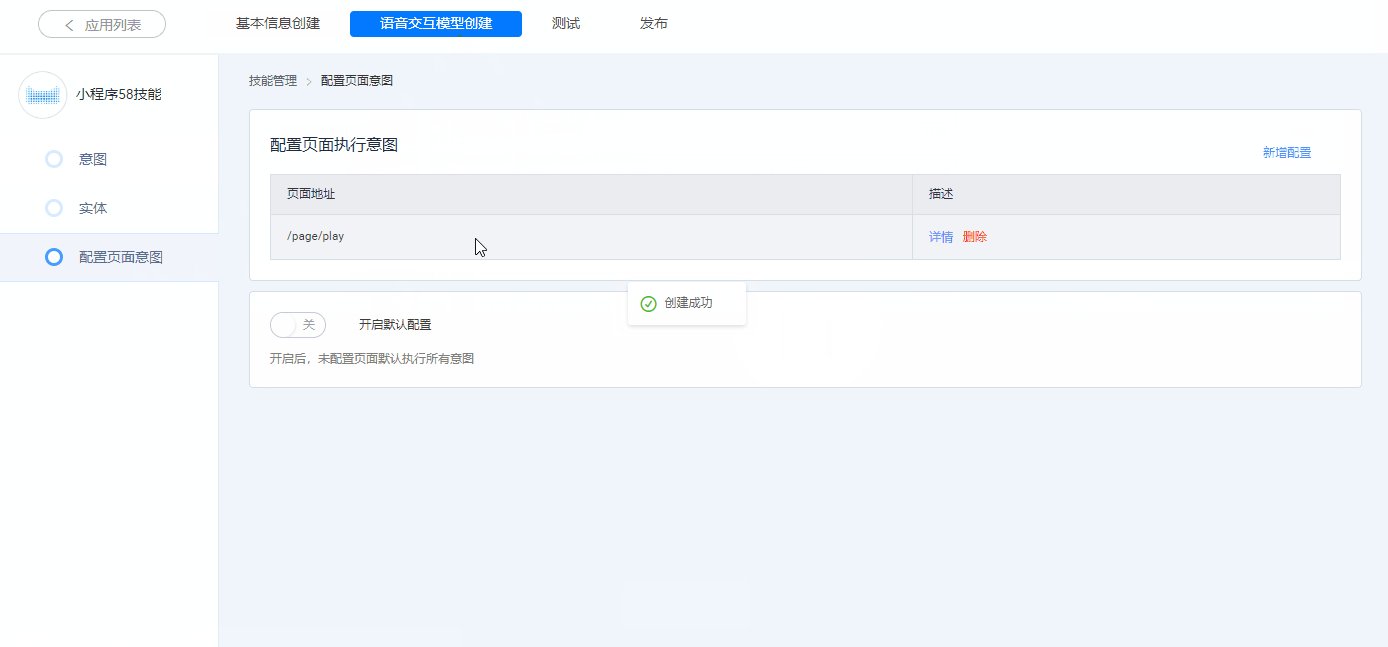
点击左侧 配置页面意图,进入配置页面意图页面,点击 新增配置,进入 配置页面执行意图页面,填写小程序的页面地址(小程序项目中的 pageId),勾选需要执行的 页面执行意图,提交 保存即可生效。

后续可通过 配置页面执行意图 列表,点击 详情,查看详细配置信息,如有需要,还可以通过 编辑 进行修改。
这里配置的页面地址和页面执行意图,需要与小程序页面的xxx.js对应,详情请查看小程序配置。
五、小程序页面开发
当语音交互模型配置好之后,就可以在小程序项目中开发页面和语音交互的逻辑了。
5.1 页面中注册语音能力
在页面的xxx.js下onShow方法中增加语音能力注册,示例如下:
my.call('useCustomSkill', {
skillName: '支付宝小程序Id(小程序应用基本信息里的 MiniAPP_ID)',
secretKey: '从基本信息页面获得',
pageId: '语音交互模型-->配置页面意图 中创建的页面地址'
})5.2 页面中接收语音回调
API:onVoiceEvent(event)
说明:如果语音指令命中了当前页面的语音配置(pageId关联意图的语料),则会调用page内的onVoiceEvent()方法。详细请参考文档:小程序API。
Page({
onVoiceEvent(event){
my.alert({content: "onVoiceEvent = " + JSON.stringify(event)});
},
});示例数据
{
"command":"NluResult",
"domain":"AliGenie.Text",
"param":{
"domain":"通常为小程序名称",
"intent":"意图的名称,skill.json方式的commands配置的名称",
"query":"用户的原始话术",
"slots":[]
}
}5.3 页面开发
小程序页面开发请参考:小程序开发文档。
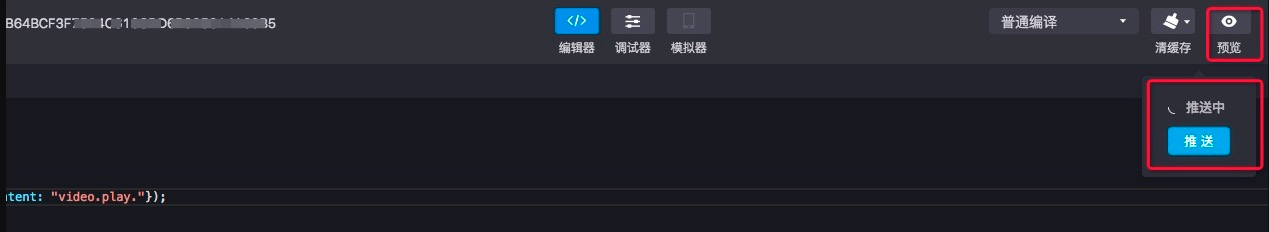
六、真机调试
选中调试设备后,即可通过真机预览的方式,将小程序推送到设备上运行。测试小程序页面在真机设备上的展示效果和语音交互的效果。

七、常用的语音API
6.1 语音回调
API:onVoiceEvent
说明:如果语音指令命中了当前页面的语音配置(pageId关联意图的语料),则会调用page内的onVoiceEvent方法:
Page({
onVoiceEvent(event){
my.alert({content: "onVoiceEvent = " + JSON.stringify(event)});
},
});示例数据
{
"command":"NluResult",
"domain":"AliGenie.Text",
"param":{
"domain":"通常为小程序名称",
"intent":"意图的名称,skill.json方式的commands配置的名称",
"query":"用户的原始话术",
"slots":[]
}
}回调字段说明
属性名 | 说明 |
domain | 领域名称 |
command | 指令名称 |
param | NLU结果 |
param说明
属性名 | 说明 |
domain | 通常为小程序名称 |
intent | 意图的名称 |
query | 用户原始语句 |
slots | 属性槽,用来存放获取到的参数 |
slots说明
属性名 | 说明 |
value | 归一化之后的结果 |
domainSlot | slot和实体的映射关系 |
liveTime | slot存在轮数 |
norm | 已废弃,请使用value |
name | slot名称 |
6.2 播报 TTS
API:my.tg.playTTS
入参说明:
属性 | 类型 | 必填 | 说明 |
content | String | 是 | TTS播报的内容 |
openMic | Boolean | 否 | 是否在播报结束后开麦,默认false |
reponse:
回调方法 | 说明 |
success | tts播报结束回调此函数 |
fail | tts播放内容为空,或者被打断时回调此函数 |
使用示例:
my.tg.playTTS({
content: '请问你要选第几个',
openMic: true,
success: function(res) {
console.log("playTTS complete " + JSON.stringify(res))
},
fail: function(res) {
console.log("playTTS fail " + JSON.stringify(res))
}
});6.3 模拟语音请求
API:my.tg.nlpRequest
入参说明:
属性名 | 描述 |
text | 模拟语音请求的内容,string类型 |
使用示例:
my.tg.nlpRequest({text: "今天天气"});6.4 获取设备信息
API: my.call("getGenieDeviceInfo")
功能:获取设备信息
使用示例:
my.call('getGenieDeviceInfo', function(result) {
my.alert({
content: JSON.stringify(result);
})
})返回示例:
{
"code":"0",
"data":{
"openUUID":"混淆后的设备唯一ID"
},
"msg":"Success"
}6.5 其他
API:my.call
使用示例:
//隐藏顶部导航栏
my.call('hideNavigationBar');
//显示顶部导航栏
my.call('showNavigationBar');
//模拟物理按键,当前仅支持BACK、HOME两种键值
my.call("sendKeyEvent", {"keyCode": "BACK"});七、小程序发布
- 如果审核通过,需要去支付宝开放平台将审核通过的版本进行发布,发布后天猫精灵的用户就可以在天猫精灵带屏设备上使用这个小程序了。
八、小程序更新
如果想要更新小程序的页面或语音交互模型,需要修改并测试通过后,重新上传小程序版本。并在小程序发布页面修改版本号,然后去去支付宝开放平台将需要发布的版本提交审核,审核通过后再发布一下即可完成更新。


 文档首页
文档首页
 智能应用
智能应用


